Monaca Console Log表示されない
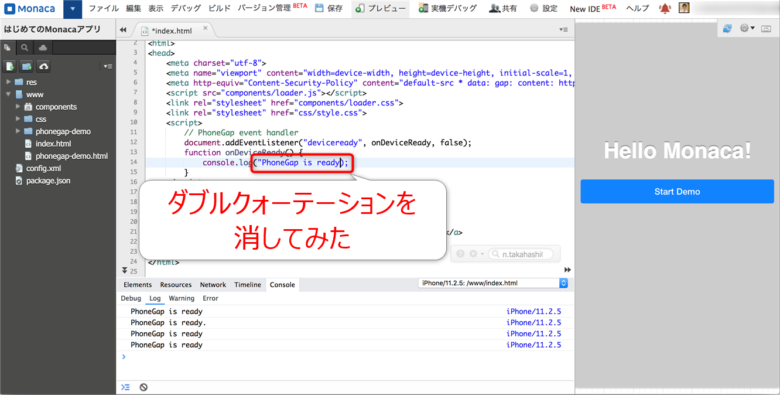
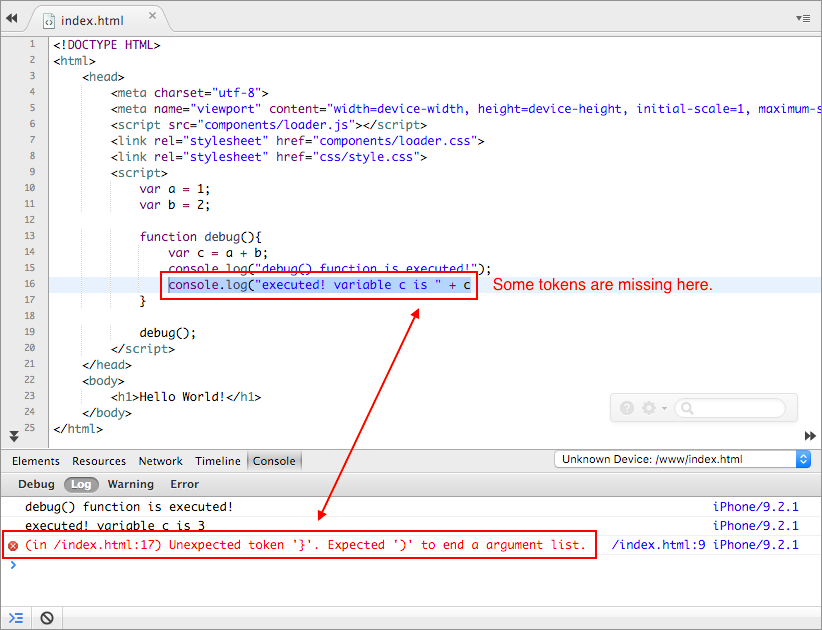
Console.log("playAudio():Audio Success");} function onError(error).

Monaca console log表示されない. 回答 2 / クリップ 0. 左メニューの「設定」をクリックするとキーが表示されます。 Monacaに戻ってquiz.jsを開き、mobile backendのアプリケーションキーと. Code and build iOS/Android/Windows apps cross-platform.
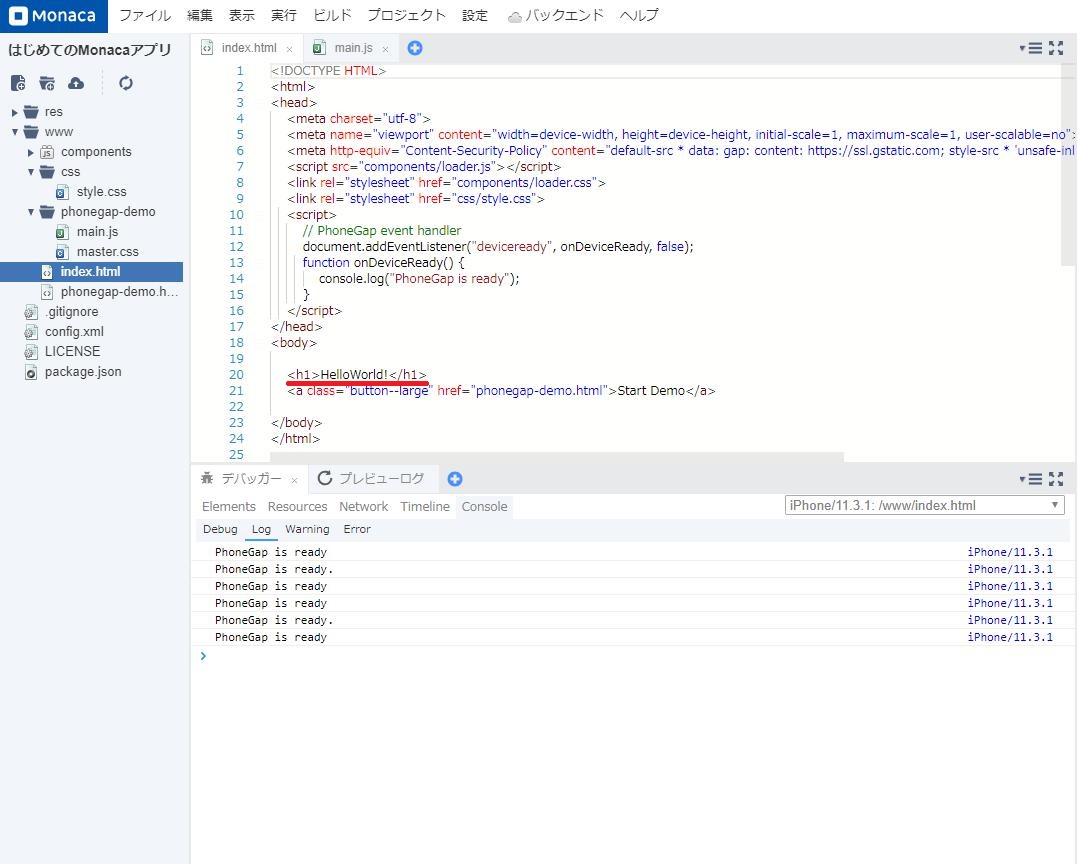
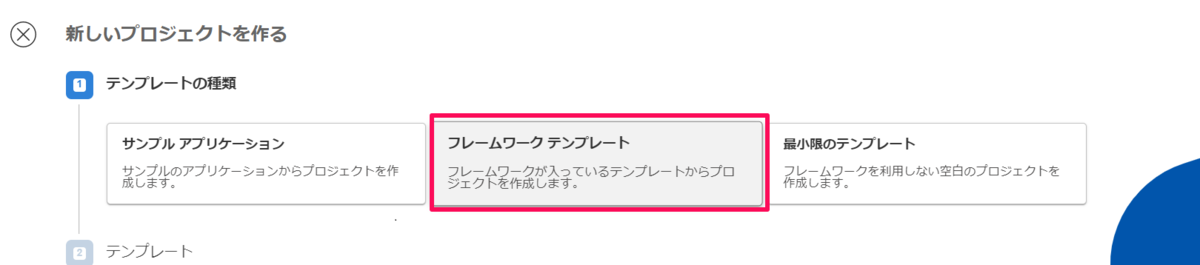
Monacaデバッガー + USBデバッグ + ブラウザのDevToolsを使う. Monaca IDE が 18 年夏にアップデートされ、以前までできなかった React などのフレームワークを使用した開発が IDE でできるようになりました! Monaca のページはこちらです。3 分程度でサインアップが完了します。 Monaca IDE でプロジェクトの作成. Cordova - 表示 - monaca safari で 開く InAppBrowserを使用してローカルPDFを開く方法 (2) 私は 転送プラグイン を使用してサーバーからPDFファイルをダウンロードして、私は何も取得していないInAppBrowerプラグインを使用してファイルを開こうとしています。.
Console.log 出力のフォーマット Formatting console.log output. Data を表として出力します。 配列の各要素 (data がオブジェクトである場合は、列挙可能なプロパティ) が、表の行に. 私はいくつかのJS(または他の)コードがconsole.log動作を妨げているサイトで作業しています( console.logはおそらく上書きされます)。これをテストするには、 console.log (このような)別のページで動作するかどうかをチェックします。 私は実行する必要があるスニペットから、私が望んでいた.
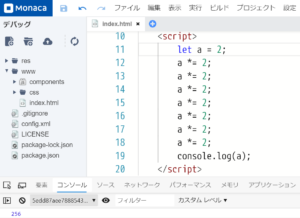
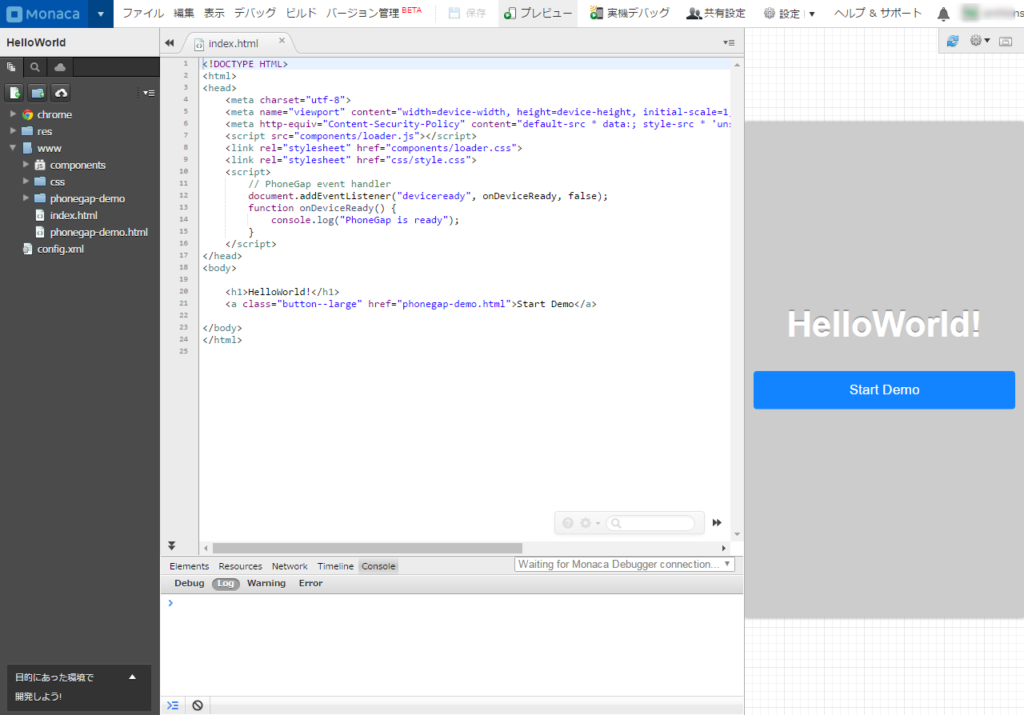
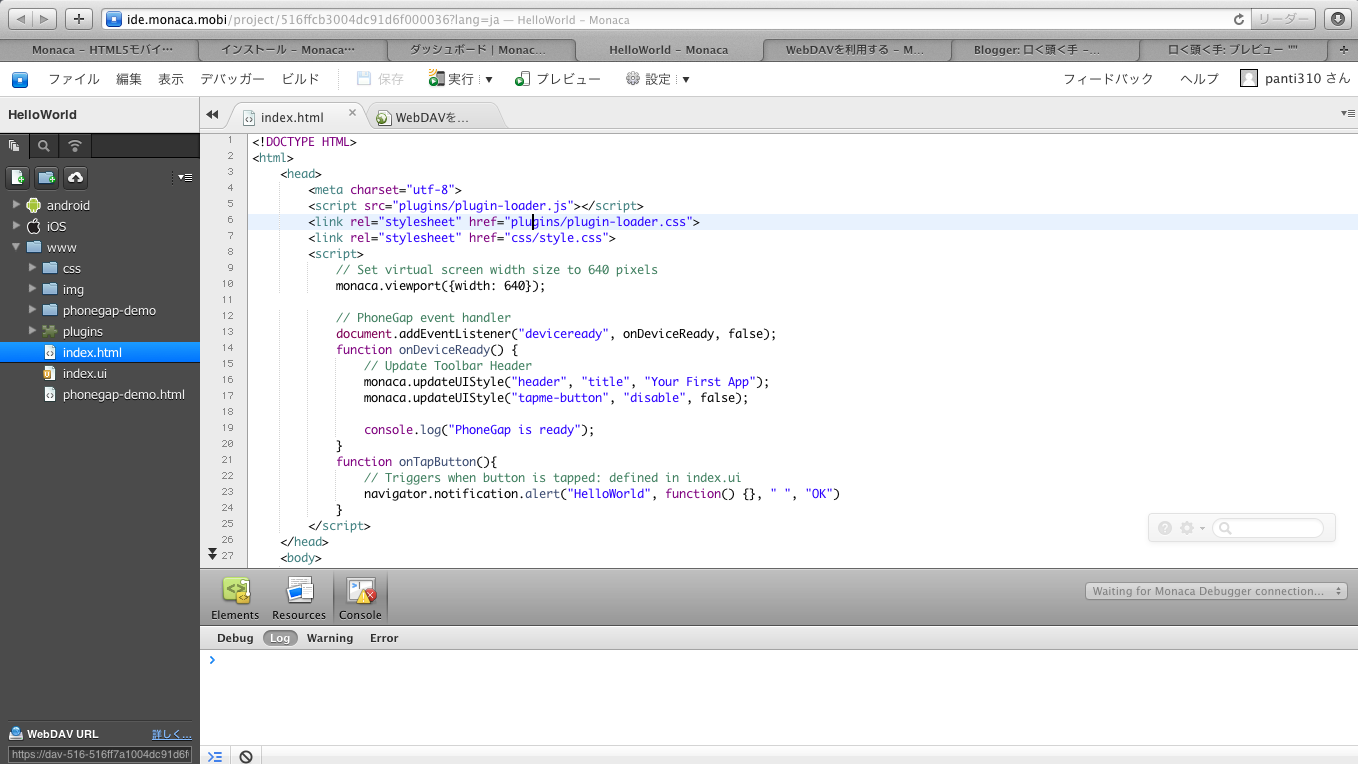
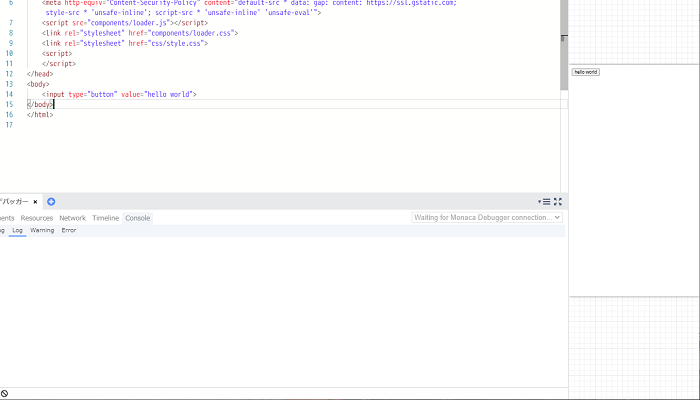
みなさんundefinedって聞いたことありますか? JavaScriptの値の1つなのですが、なかなか理解しづらくて、初心者が頭を悩ますことが多いテーマの一つだと思います。 undefinedってなんだろう… どんな時に使うんだろう…. ざっくり、早押しアプリを作りたいと思います。 現在21:51分。日付が変わるまでに完成させたいな〜と思いながら作業開始! 21:51 プロジェクトの作成 早押しゲームということで、「firster」と命名しました。実は以前、HTML5. 通常console.logと記載した場合はdevツールのconsoleの方に出力されるのでデバッグパネル自体非表示にしてました。 (チュートリアル見てない) Monaca デバッガーと Monaca クラウド IDE を併用して、デバッグを行う手順を、次に記します。.
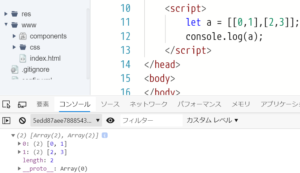
Console.log() は、あるプラットフォーム上では、複数の引数を取ることができますが ( たとえば、console.log(“1”,“2”) )、Android では、第一引数だけが正常に認識され、それ以降の引数は無視されます。これは、Android 自体の仕様です。. ハイブリッドアプリでシステム開発:JSでボタンへのイベント登録はloadの後じゃ無いとだめ | 法務ネット:弁護士 川内康雄 先日Monacaも軽く触っていたのですが、感想はデバッガが良くできているなというところでした。そこでIonicとMonacaの開発の私的なサクサク感を比較してみたいと思います。. 前提知識 ・エラーでも何でもないのにchromeにconsole.logしたものが出なかった時疑う所 本題 ・consoleのフィルタリング設定(下記画像のDefault levelsって所) →とりあえずDefault levelsにしておけば表示される(その他のフィルタリング設定は公式を参照:参考に載せます….
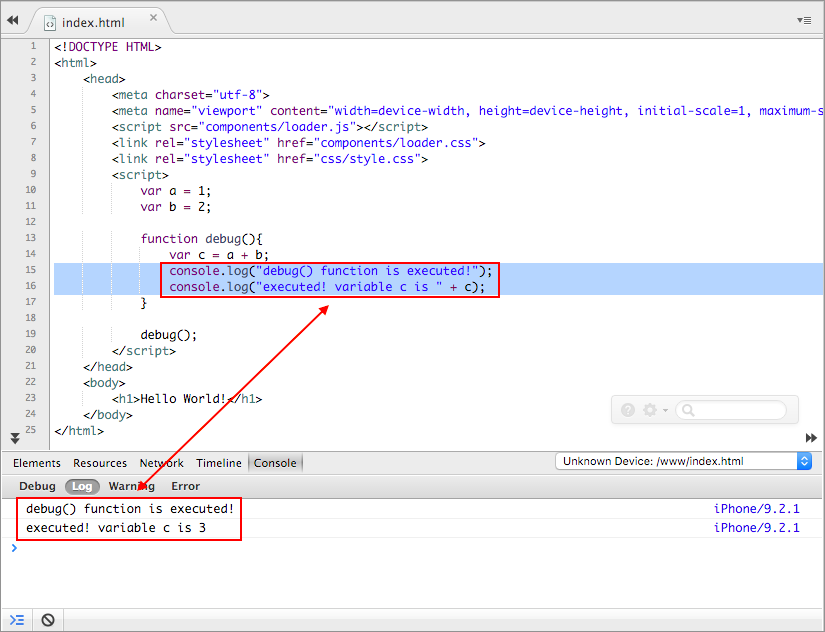
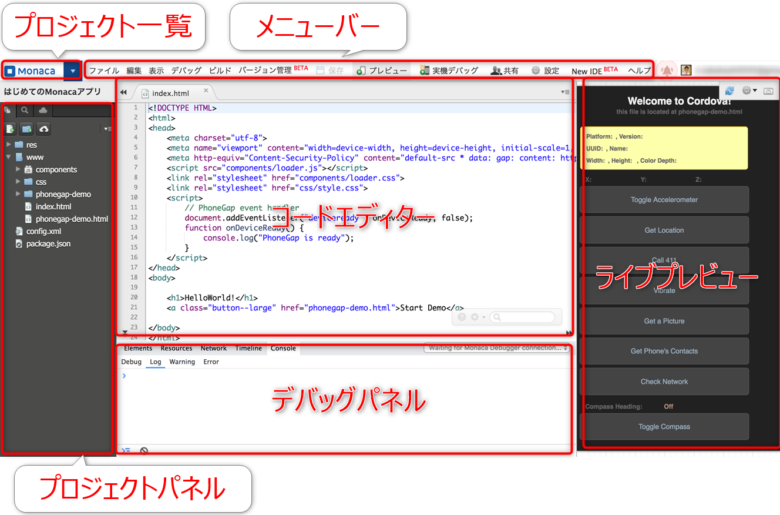
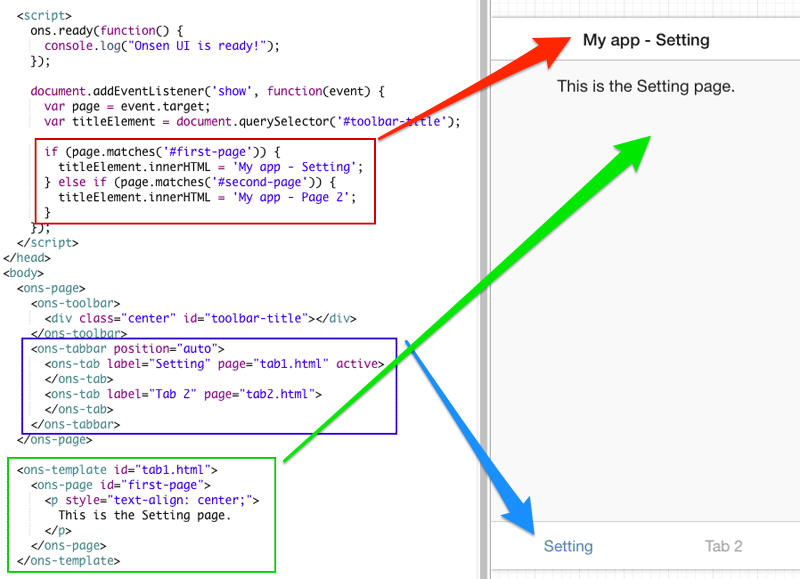
前回の記事で、文字を表示させるために alert と console.log について使っていました。 プログラムを開発していく中で、プログラム中の変数の値を確認することはすごくたくさんあるので、その際に alert や console.log を使うわけですが、alert はあまり使われません。. Monaca入門:Onsen UI+AngularJSで作るハイブリッドモバイルアプリ(1)。HTML+CSS+JavaScriptを使ってスマホやタブレットで動作するアプリが簡単に作成できる「Monaca」を基礎から解説する入門者向け連載(改訂版)がスタート。今回はMonaca/Onsen UI/AngularJSの概要とMonaca IDE、Monacaデバッガーを紹介。. MonacaクラウドでiPhone向けのアプリを試作中です。 以下のコードをiPhoneのmonacaデバッガで実行しても、success、errorいずれもApp Logに表示されません。alertのコメントを外してalertを出すとApp Logも表示されます。 以前からApp Logに出るべきものが出ておらずコードの追跡が困難なことがあり、不安定な.
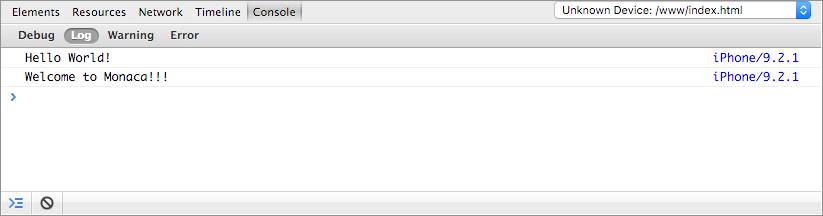
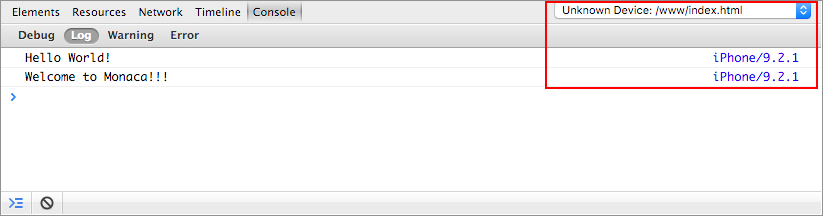
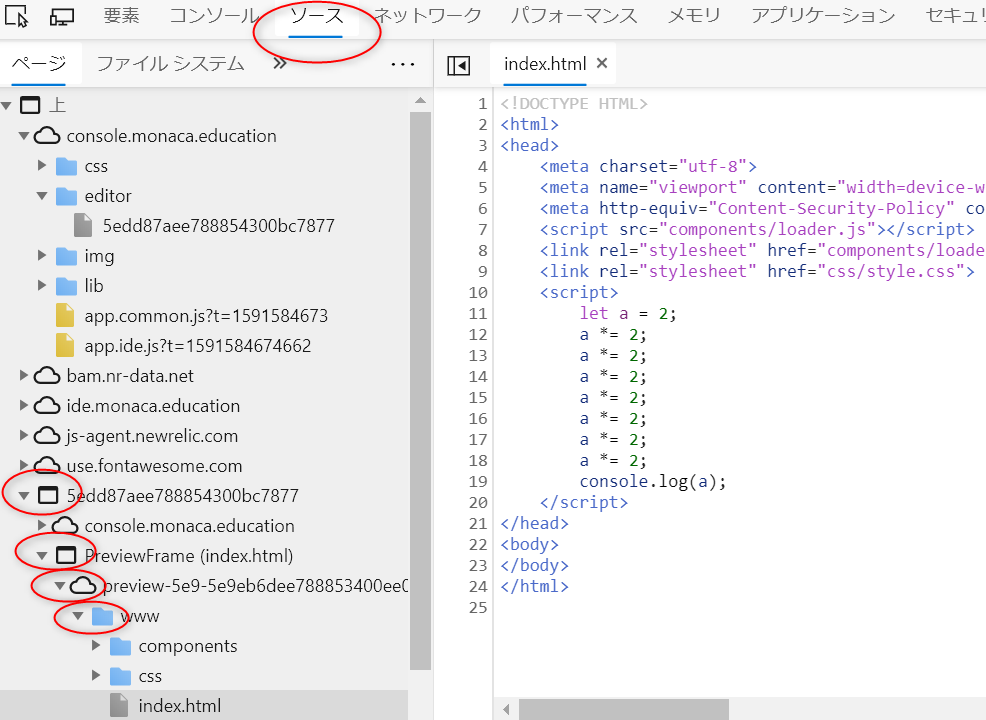
ブラウザのIDEに「unknown device」と表示されて認識されず、ブラウザにconsole.logなどを表示させることができないです。 また、「unknown device」がデバッグする度に増えていきます。 iPhone6+ iOS8.1. 複数の引数を console.logに渡すと、コンソールはその引数を配列として処理し、出力を連結します。 If you pass multiple arguments to console.log, the console will treat the arguments as an array and concatenate the output. Catch (function (error) {// エラー console.
Cloud powered HTML5 hybrid app development environment. 問題 ・サンプルアプリの「電車図鑑アプリ」で説明されているようにmonaca.queryParamsを使ってpushPageで指定したパラメータを受け取るということができない。 原因 ・仕様変更なのか上記サンプルアプリ内にある説明 「Monacaのネイティブ関数を使用したページの表示処理と次ページへ渡す. Console.log(ncmb)でも、何も表示されませんでした。 おっしゃる通り、getCurrentUserが上手く呼ばれてないように思います。 ncbmn初期化は、以下の方法であってますでしょうか? application_keyとclient_keyはちゃんと入れています。 quiz.js function getCurrentUser().
Win10でiOS safariのconsoleを確認する方法です。 先日、ローカル環境で構築したサイトのService Workerが上手く動かった問題もiOSのconsoleのログをこの方法で確認することができたので原因究明することができました。. まず、ユーザが任意でログ情報を表示する方法です。ログへの書き出しは JavaScript の 関数を呼び出すことで行います。現在サポートしているのは下記の3つです。 console.log() :. MonacaとappC cloudで手軽に広告表示をはじめてみよう Monacaの新しいプラグインとしてappC cloudプラグインが追加されました! appC cloudはアプリ向け広告サービスで、アプリの収益化に役立てられるサービスになります。.
接続できればアラートが表示されるだけの簡単なアプリです。PCのChromeではちゃんと動作しました。 しかし、本元はアプリなんで、AndroidやiOSで動くのか。 で、何故だが動かない。 WebViewだから動くと思ったのに。試した端末としてはAndroid4.4です。. 表形式のデータを、表で表示します。 この関数は必須の引数 data があり、これは配列またはオブジェクトでなければなりません。 また、省略可能な引数 columns もあります。. デバッグ用と通常のログを明示的に分けたい場合には、こちらを使用します。メッセージは、Debug タブ 上に表示されます。 console.warn():.

Monaca開発入門 基本操作とデバッガーの使い方 にょけんのボックス

Monaca Nifty Mbaas データストアの検索条件に日付を指定する Hato Poppo Project

Kintone連携スマホアプリの開発 配布体験 生形 可奈子氏
Monaca Console Log表示されない のギャラリー

Monaca Javascript でステップ実行して変数の中身を確認したい あんこエデュケーション

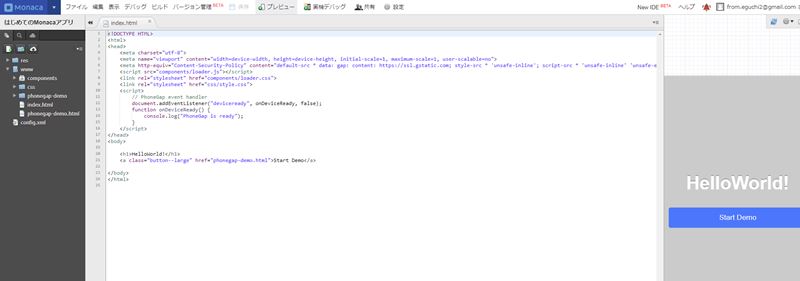
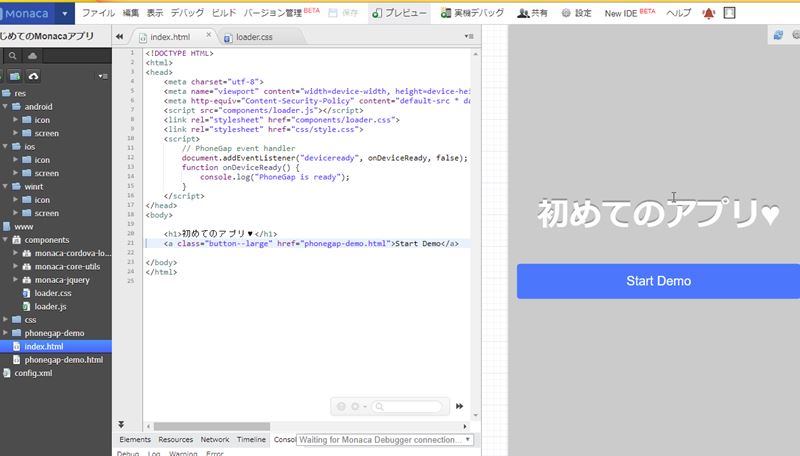
はじめてのmonacaアプリでハイブリッドアプリ開発のスタートを切ろう

Monaca X Phonegap Monaca ネイティブコンポーネントを使ったアプリの画面遷移 Location Href でハマった夏 ヘッドウォータースのブログ Technote
ターミナル機能 Monaca Docs

Webエンジニアに光明 Monacaでiphoneアプリ開発 ヘッドウォータースのブログ Technote

Monaca アプリで使えるups データ連携用のバックエンドapi をノーコードで開発

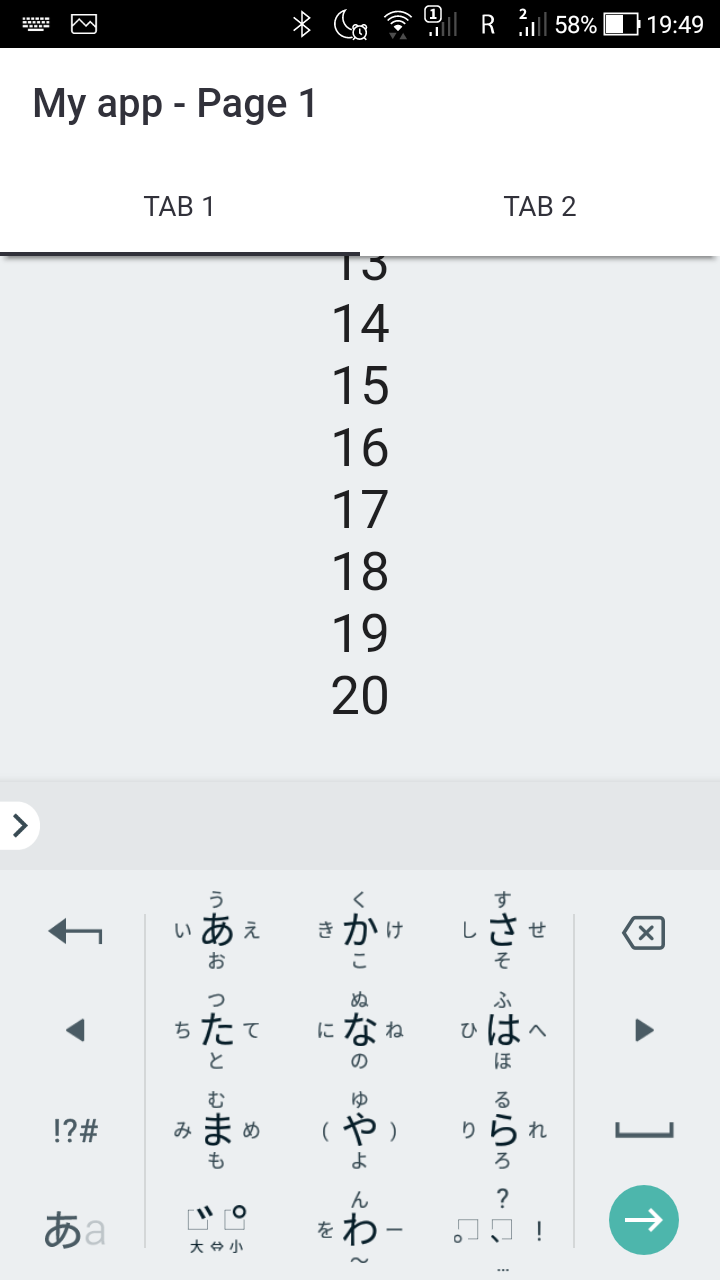
Cordovaにおけるソフトウェアキーボードの扱い方 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社

Consoleのメソッドを試してみる Cly7796 Net
Monacaでのconsole Logが見れない Issue 417 Nifcloud Mbaas Usercommunity Github

はじめてのmonacaアプリ Helloworld を取り込みたい Monaca Education

Monaca使ってアプリ開発してみた Rakus Developers Blog ラクス エンジニアブログ

Consoleのメソッドを試してみる Cly7796 Net
Monacaアプリをecmascript6で書いてみよう アシアルブログ
今さら人に聞けないmonacaのangularでajax通信を行う方法 ジャンボモナカ

Monacaのデバッグ方式色々 Qiita

Monacaを活用した新入生対象 プログラミング入門 北陸大学 鈴木大助准教授 Ict教育ニュース
Monacaでのconsole Logが見れない Issue 417 Nifcloud Mbaas Usercommunity Github

使用例 Monaca Docs

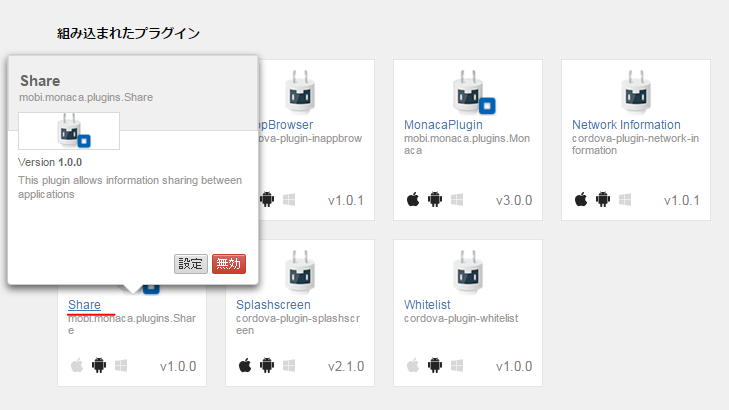
Monaca Cordovaプラグインの動作は実機で確認しよう 初心者 Webico Blog

ハイブリッドアプリ開発ツール Monaca は専門的なプログラミング知識も不要 料金プラン 出来ることを紹介 アプリめし

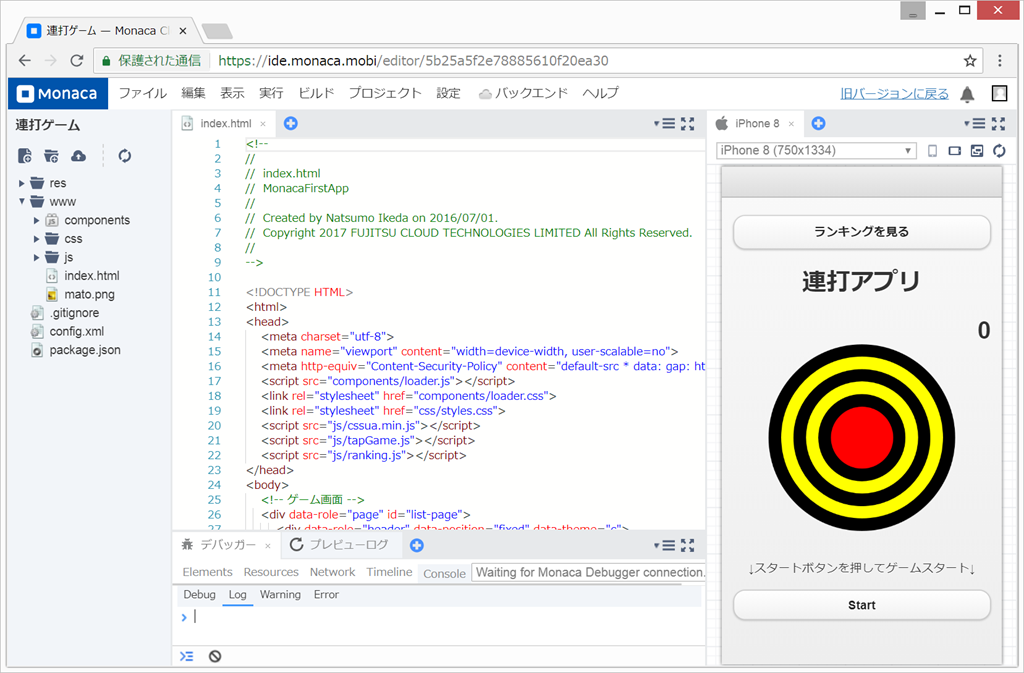
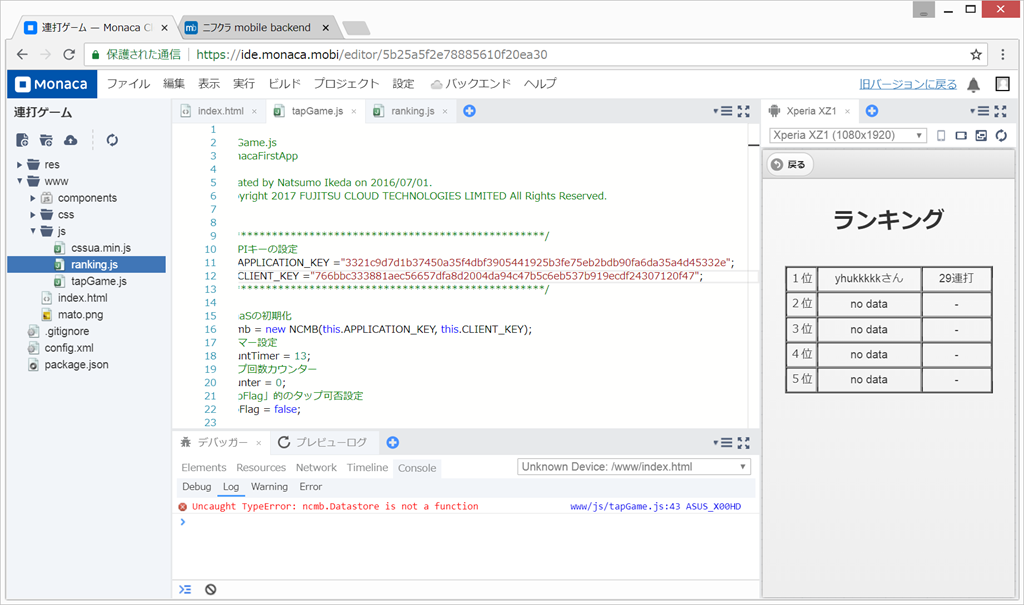
Monaca Niftycloudmobilebackendでオンラインランキング機能つき連打ゲームを写経してandroidアプリ作成まで Wordpressでフリーオリジナルフォント

Monaca Niftycloudmobilebackendでオンラインランキング機能つき連打ゲームを写経してandroidアプリ作成まで Wordpressでフリーオリジナルフォント

使用例 Monaca Docs

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

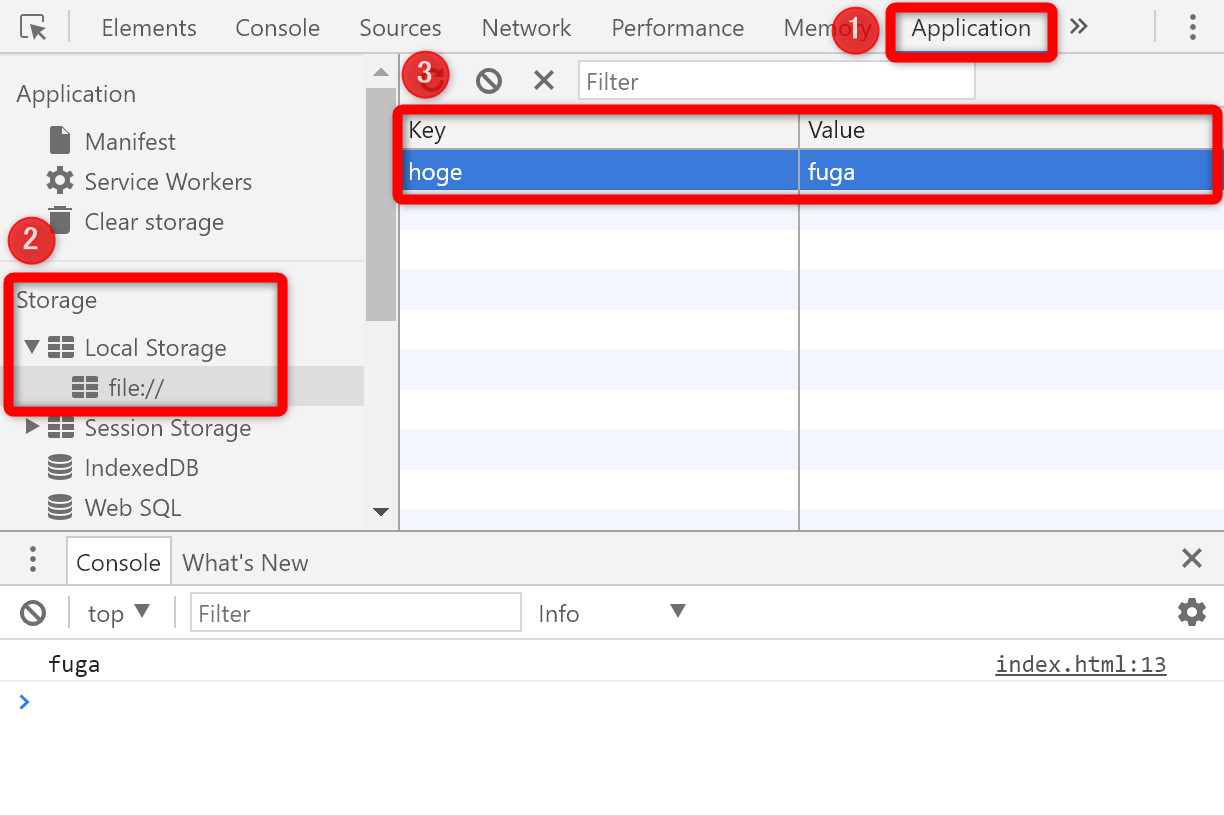
Monaca Localstorageを使用してアプリの設定データを取得 保存する Hato Poppo Project

Googleセキュリティーアラート解除方法 上田幸司 公式ブログ

Monacaでadmobのリワード広告を実装する手順まとめ プロジェクトソース付 上田幸司 公式ブログ

Monaca Localstorageを使用してアプリの設定データを取得 保存する Hato Poppo Project

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

ぷよぷよプログラミングやってみた Wetch Blog

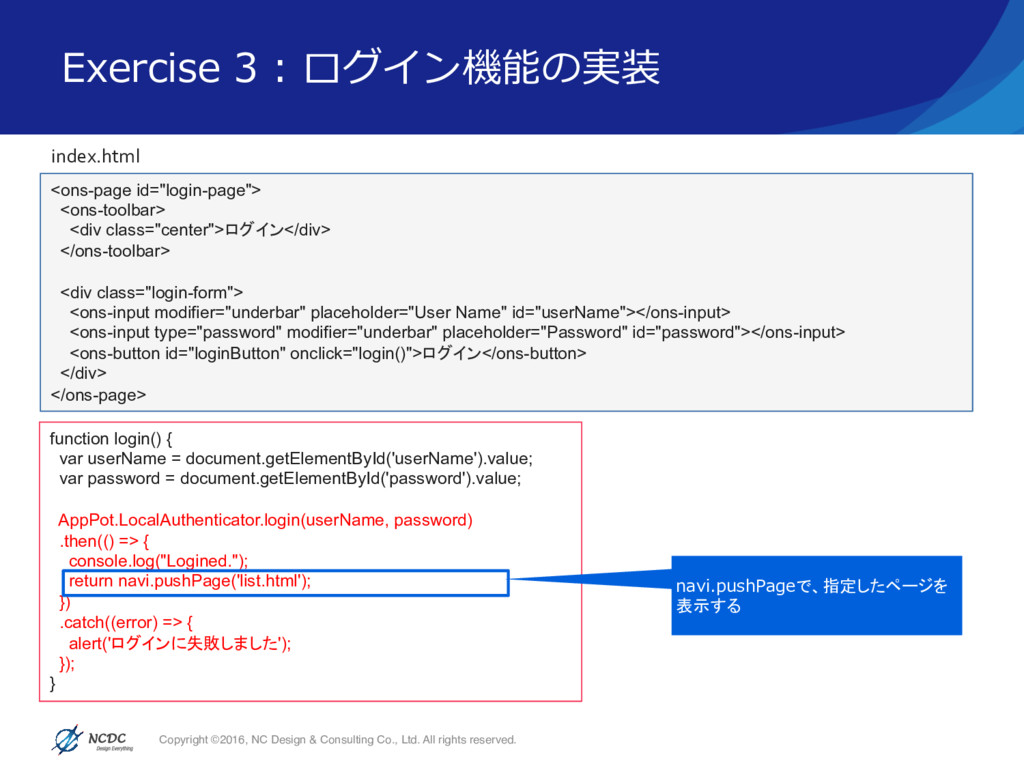
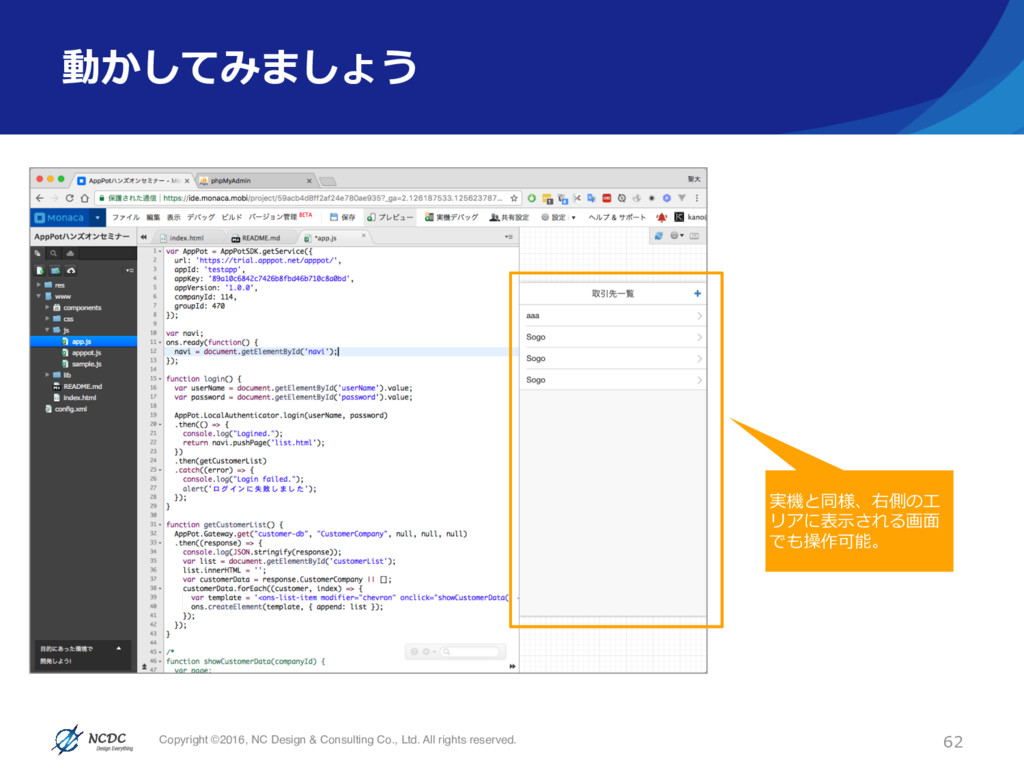
Monaca Apppot エンタープライズモバイルアプリ 開発体験講座 Monaca Apppot Database Connector Handson Speaker Deck

実際にmonacaを使ってアプリを開発しよう Qiita

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ

使用例 Monaca Docs

Senmyou S Blog Part 8

探偵monacaスクープ Monaca Amp Onsen Uiあるある小ネタ集

Monacaがpwaに対応したので試してみる ニフクラ Mobile Backend Mbaas お役立ちブログ

Monaca モナカでnendの広告を表示する方法 その It Design Raccoon

はじめてのmonacaアプリでハイブリッドアプリ開発のスタートを切ろう

Monacaではじめるcordovaアプリ開発入門 第二回 ギャップロ

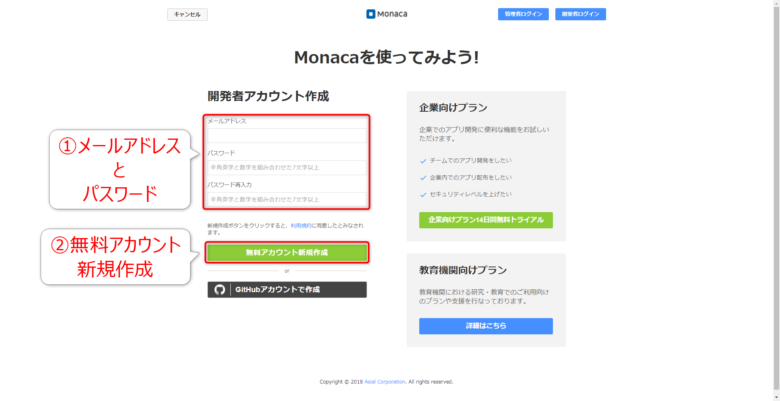
Monacaに登録する方法とスマホ画面を使ってデバッグするまでの流れ

Monaca Html Js Canvas で早押しアプリを作る たくのこ Web

Monacaを利用したアプリ開発においてデータの保存方法と確認方法 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社

Monaca ニフティクラウド Mobile Backendでチェックイン風アプリを作ってみよう ニフクラ Mobile Backend Mbaas お役立ちブログ

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

使用例 Monaca Docs

使用例 Monaca Docs

ゼミの飛翔 スマホアプリを作成する為のmonacaのアカウント登録と試食

Javascript Monacaのin App Purchase Plugin Demoが正しく動作しない Teratail

Gdctqjidkjo6dm

Monacaのデバッグ方式色々 Qiita

Monacaクラウドideの動作テスト編 Monaca Education

はじめてのmonacaアプリでハイブリッドアプリ開発のスタートを切ろう
Http Www Rs Kagu Tus Ac Jp Yamalab 13 Gokita Graduation thesis Gokita hayato Pdf

Monaca をapp Storeで

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

Javascript Monaca Javascript クラウドide デバッカーresourcesのdatabasesの中身が表示されない Teratail

Monacaを使ってcordovaでのデバイスセンサー操作を覚える Qiita

長押しで共有ダイアログ シェア機能 が表示されるようにしてみた 意識の高い時に雑記

Monacaに登録する方法とスマホ画面を使ってデバッグするまでの流れ

Node Js アプリでログをファイルに出力する Log4js Corredor
Monaca デバッグログ機能で快適デバッグ アシアルブログ

口 頭 手 Monacaの初期設定

使用例 Monaca Docs

Cordova Nativestorageプラグインでデータを保存 Senmyou S Blog

Monaca Javascript でステップ実行して変数の中身を確認したい あんこエデュケーション

書籍 Monacaで学ぶはじめてのプログラミング 講義スライド第2弾 体験版

Ma Techblog ニフティクラウド Mobile Backend Iotやっちゃおうぜ ラズパイ ニフクラ Monacaのmashup ブログ 一般社団法人ma

Html5でモバイルアプリ開発 無料でアプリ開発できる Monaca モナカ を使って超高速アプリ制作 エグウェブ Jp オンライン Web講座 セミナー Web分析

Monaca開発入門 基本操作とデバッガーの使い方 にょけんのボックス

Monaca Onsen Ui Javascriptで買い物リストを作る Hato Poppo Project

チュートリアル Javascript Monacaでお気に入り登録機能付きrssリーダーを作成する ニフクラ Mobile Backend

チュートリアル Jins Meme Developer Documentation

Monaca Html Js Canvas で早押しアプリを作る たくのこ Web

Html Javascriptでスマートフォンアプリ開発 1 はじめてみよう 未来工作ゼミ

Monacaでアプリ開発 入門編 初心者向け ハイブリッドアプリの作り方

Consoleのメソッドを試してみる Cly7796 Net

Androidアプリでアプリ内課金の設定を行う Awesome Rainbows

Monaca モナカでnendの広告を表示する方法 その It Design Raccoon

Console Logとは コンピュータの人気 最新記事を集めました はてな

Monaca アプリで使えるups データ連携用のバックエンドapi をノーコードで開発
Javascript Domのノードの数え方について教えてください 以下のh Yahoo 知恵袋

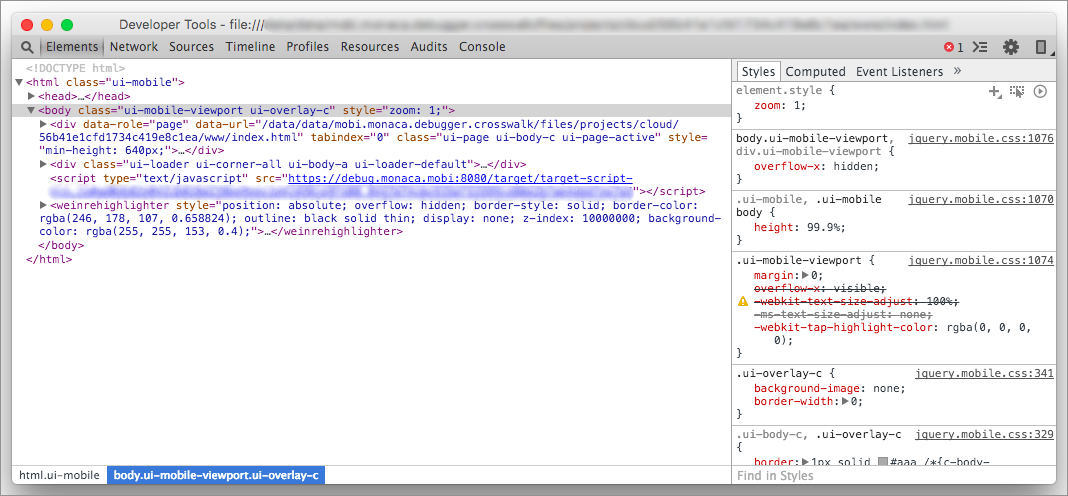
Monaca Monacaのブラウザのideにてunknown Deviceとなりconsle Logが表示されない Teratail
Monacaを使ってkintoneを手軽にアプリ化しましょう アシアルブログ

Monaca Onsenui を使ってハイブリッドアプリ開発を簡単に Qiita

Monaca開発入門 基本操作とデバッガーの使い方 にょけんのボックス

Monaca Apppot エンタープライズモバイルアプリ 開発体験講座 Monaca Apppot Database Connector Handson Speaker Deck

Monaca Nendネイティブアド広告を表示する Hato Poppo Project

Monaca Cordovaプラグインの動作は実機で確認しよう 初心者 Webico Blog

Monacaがpwaに対応したので試してみる ニフクラ Mobile Backend Mbaas お役立ちブログ

Html5でモバイルアプリ開発 無料でアプリ開発できる Monaca モナカ を使って超高速アプリ制作 エグウェブ Jp オンライン Web講座 セミナー Web分析

Monaca モナカでnendの広告を表示する方法 その It Design Raccoon

はじめてのmonacaアプリでハイブリッドアプリ開発のスタートを切ろう

Androidアプリでアプリ内課金の設定を行う Awesome Rainbows
Core Ac Uk Download Pdf Pdf

Monacaでmoment Jsを使う さとらぼ




