Unity Shader Pass Tags
How to pass variables in, how the SubShaders work etc.

Unity shader pass tags. Inside a SubShader tags are used to determine rendering order and other parameters of a subshader. From the set of standard shaders we take the particle shader we need. You can either implement this pass yourself or you have to specify a fallback to use.
Unity detects that our shader has a deferred pass, so it includes the opaque and cutout objects that use our shader in the deferred phase. S are basically key-value pairs. Let’s make this work in Unity now.
This approach functioned perfectly for us until we decided to perform operations in the vertex shader before passing it to the surface shader. So, basically its purpose is to project whatever’s “behind” the object as a texture within the shader. One for directional lights, and one for point lights.
Transparent objects will still be rendered in the transparent phase, of course. Create a material that uses the shader below (FX/Mirror Reflection). How this looks in practice is 2 defined passes in the shader.
Put the code for it in a new My Lightmapping include file. We do this by adding a multi-compile pragma statement to the pass. Now you can also choose to use an outline effect, via the Gizmos menu of the scene view.
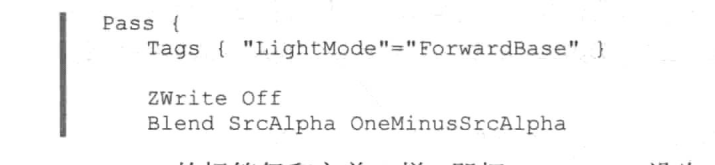
Syntax s { "Name1" = "Value1" "Name2" = "Value2" } Specifies Name1 to have Value1, Name2 to have Value2. First, in line 175 it’s important to add the ” “LightMode” = “ForwardBase” ” tag, in order to have the shadow. This texture can then be modified and tweaked just like an image effect.
Surface shaders wrapped in CGPROGRAM does not need to be surrounded by a Pass block. S { "RenderType"="Transparent" "Queue"="Transparent"} LOD 100 GrabPass{ // "_BGTex" // if the name is assigned to the grab pass // all objects that use this shader also use a shared // texture grabbed before rendering them. It's a basic pass that shouldn't use culling.
Simple “pass through” geometry shader. They're used to gather information about the pages you visit and how many clicks you need to accomplish a task. See the Implementing shadow casting section.
Unity 5.5 introduced a new selection highlighting method. S are basically key-value pairs. This is shader+script to make perfectly reflective mirrors, for Unity 4.x & 5.0.
The shader will take an input mesh, and from each vertex on the mesh generate a blade of grass using a geometry shader.To create interest and realism, the blades will have randomized dimensions and rotations, and be affected by wind.To control the density of the grass, tessellation will be used to subdivide the. Note that the following tags recognized by Unity must be inside Pass section and not inside SubShader Each shader in Unity consists of a list of subshaders. Unity creates these textures by rendering a single quad that covers the entire view.
Rendering Order - Queue tag. It uses the Hidden/Internal-ScreenSpaceShadows shader for this pass. Previously, you always saw a wireframe of the selected mesh.
SubShader{ s{"Queue" = "Transparent"} Pass{ ZTest Off Blend SrcAlpha OneMinusSrcAlpha //your CGPROGRAM here } } This tutorial has a great chapter about transparency which is a huge deal when writing a sprite shader. Thanks for pointing out the "RenderType" parameter - I always tried it by putting in tag values, which obviously doesn't work. If you have worked with surface shaders in Unity before, you might have noticed that there is no support for the Pass block, which is how multiple passes are usually defined in a vertex and fragment shader.
{ // Must match the shader pass tag hanging on the object, as in the shader // SimpleColor RegisterShaderPassName. To solve this, we wrote surface shaders which force rendering into the forward pass using the 'exclude_path:. Struct v2f { float2 uv :.
We use analytics cookies to understand how you use our websites so we can make them better, e.g. Each fragment samples from the scene's and light's depth textures, makes the comparison, and renders the final shadow value to a screen-space shadow map. Templates are regular Unity shaders with special ASE tags placed on key points.
Uv_BumpMap));} ENDCG } SubShader {s {"Queue" = "Transparent"} Pass {Name "OUTLINE" s {"LightMode" = "Always"} Cull Front ZWrite Off ZTest Always Offset 15, 15 // you can choose what kind of blending mode you want for the outline Blend SrcAlpha OneMinusSrcAlpha // Normal //Blend One One. I took Particle Add as an example. In this shader we make the second pass.
This statement defines a list of keywords. Normal = UnpackNormal (tex2D (_BumpMap, IN. Forward rendering is also Unity default.
You should think of a single pass of a shader as a complete render of the object:. Mulit-light shaders (in Forward Rendering) use a separate pass for each pixel light in the scene. In line 173 starts the actual pass that returns the color of the grass and applies the lighting and shading.
If you’re completely new to Unity I’d recommend that you check out the shader basics. When Unity has to display a mesh, it will find the shader to use, and pick the first subshader that runs on the user’s graphics card. I want to totally skip a pass of a shader depending on a Property of the inspector in Unity, such as this:.
Unity creates the outline with a replacement shader, which we'll mention later. You can have as many tags as you like. SubShader { s { "RenderType"="TransparentCutout" } The default Unity shaders already have them specified too.
You can have as many tags as you like. (Keep in mind this won't compile) Shader "Name" { Properties { Toggle(STUFF_ON) _St. Instantly share code, notes, and snippets.
TextMeshPro Shader updated to work with Single pass stereo rendering in Unity - TMP_SDF-MobileInstanced.shader. #pragma multi_compile_lightpass With this instruction, Unity will compile the shader code for the ForwardAdd pass multiple times for different kinds of light sources. This tutorial covers lighting by multiple light sources in one pass.In particular, it covers Unity's so-called “vertex lights” in the ForwardBase pass.
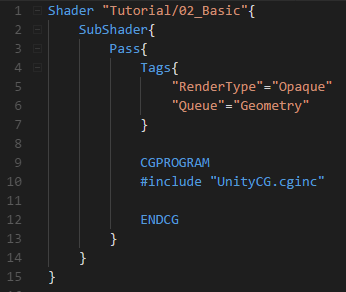
This technique requires Unity 4.x Pro. Prepass' pragma, as shown in 'Writing Surface Shaders' from Unity's documentation. SubShader { s { "RenderType" = "Opaque" "Queue" = "Geometry" } Stencil { //stencil operation } //surface shader code.
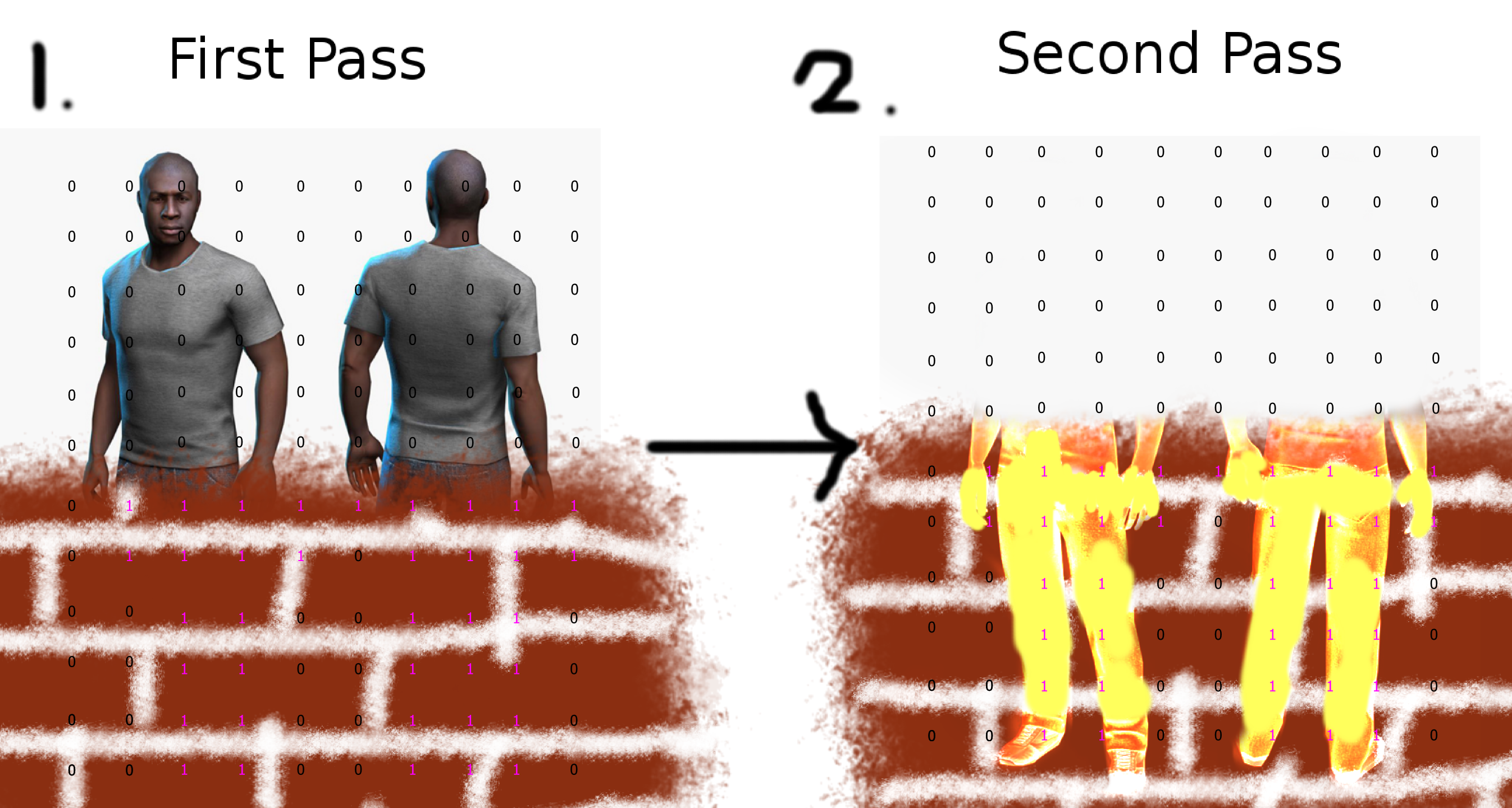
Simply separate the two passes between CGPROGRAM tags. Passing shader parameters by scripting on masked GameObjects;. One (the Base Pass) renders the first light in the scene, and the second pass (the Add pass) gets called once for each additional light, and is additively blended with the previous passes.
We use analytics cookies to understand how you use our websites so we can make them better, e.g. For each additional pixel light, Unity calls the shader pass tagged with s { "LightMode" = "ForwardAdd" }. Unityのシェーダ ShaderLabのSubShaderセクション、Passセクションには、どちらもを設定することができます。 ただ、どちらも専用です。 目次 SubShaderの中でしか使えない DisableBatching CanUseSpriteAtlas PreviewType Passの中でしか使えない LightMode, PassFlags RequireOptions SubShaderセクション内のは、その.
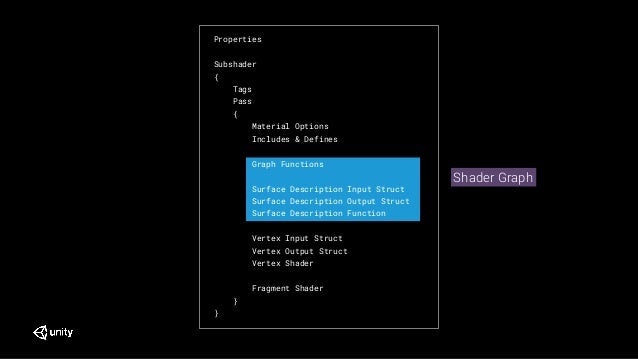
Before the fragment shader, however, there’s a bunch of other important stuff. We want to create two shader variants for our additive pass. Creating a two-pass surface shader is possible, simply by adding two separate sections of CG code in the same SubShader block:.
Surface Depth Intersection Shader. Shaders in AssetBundles for Desktop platforms (Win+Mac). // otherwise a new _GrabTexture will be created for each object.
Pass {s {"LightMode" = "Deferred"}} White normals. First, the vertex shader decides where the vertices should go within the camera's projection then, the rasterizer/interpolator selects which pixels are covered by the mesh and what blended values of the vertex shader output each one should use. Pass {s {"LightMode" = "Meta"} Cull Off CGPROGRAM #pragma vertex MyLightmappingVertexProgram #pragma fragment MyLightmappingFragmentProgram #include "My Lightmapping.cginc" ENDCG}.
The classic outline consists of a two pass shader, but the LWRP only supports a single pass shader (single pass shader). Shader "Custom/TestMultiShader" { Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { s { "RenderType"="Opaque" } LOD 100 // 1パス目 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float4 vertex :. Thank you for the in-depth explanation of Unity’s shadows in shaders.
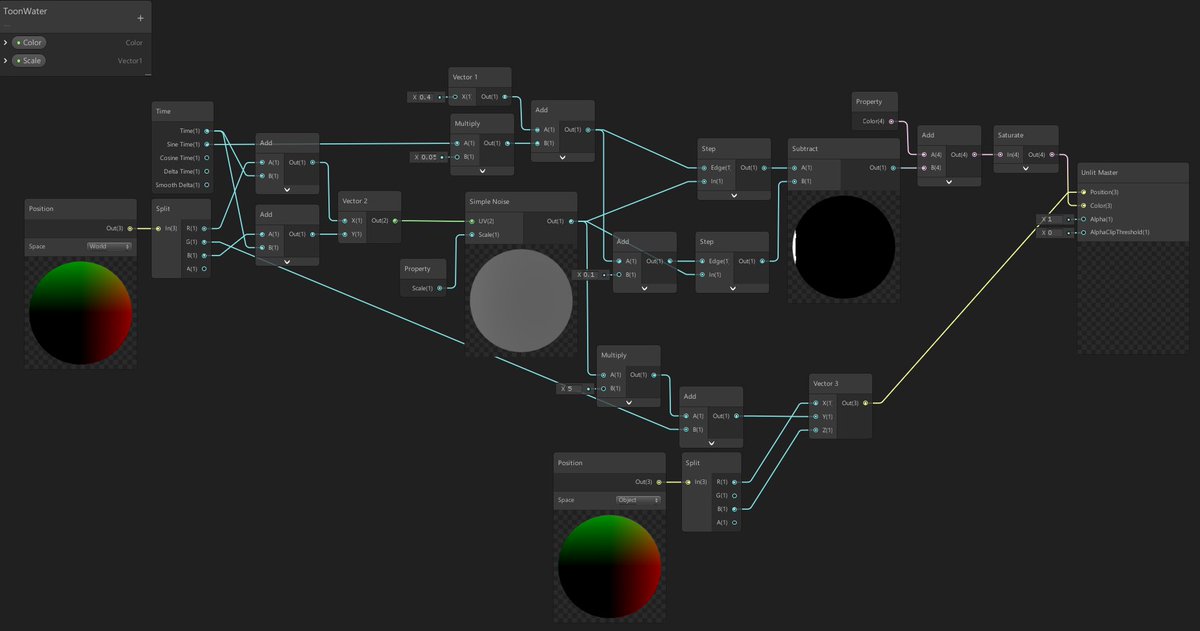
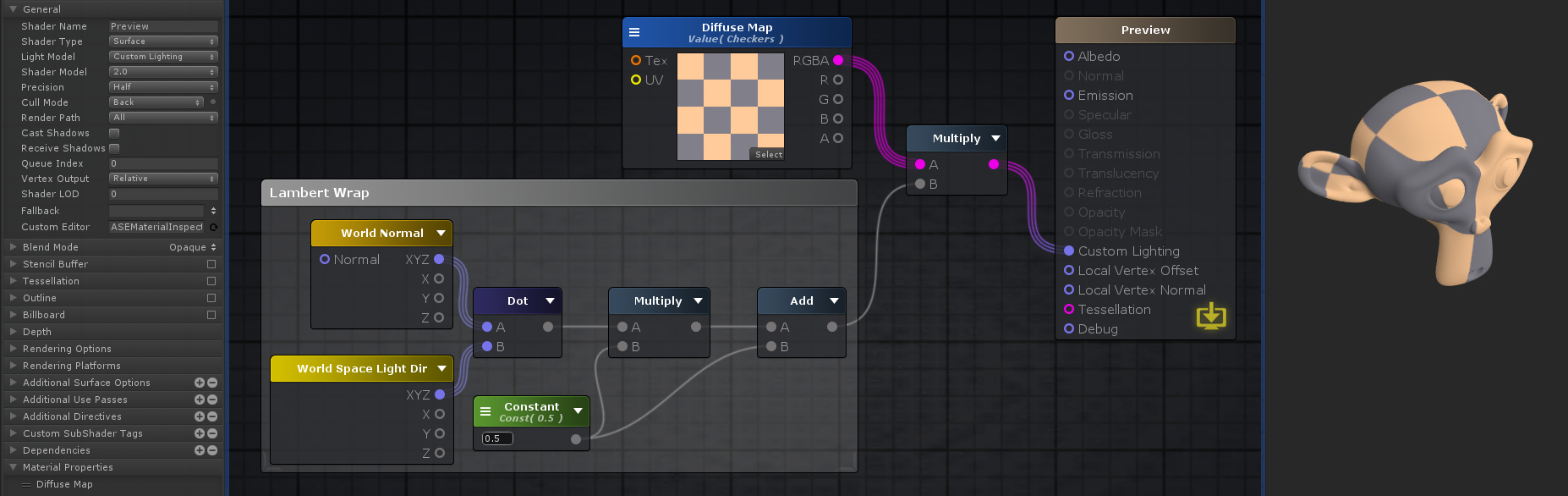
I have been trying to achieve this effect from Tim-C (which all seems to be outdated, even the fixes posted in the comments) with ShaderGraph (Unity 19.3.0f3), but as far as I know you can't do that within ShaderGraph, so after looking at this page on the ShaderLab documentation I came up with the following shaders that use a shader graph I made. My Shader doesn't sample beyond 4 MIP levels on iOS - why is this?. In addition to built-in tags recognized by Unity, you can use your own tags and query them using Material.Get function.
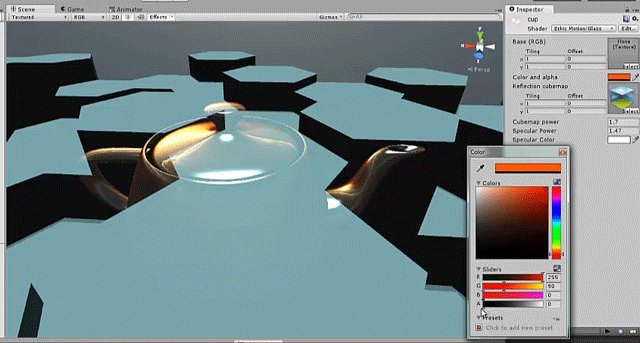
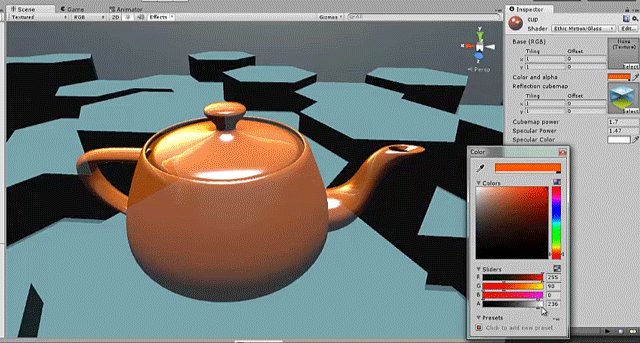
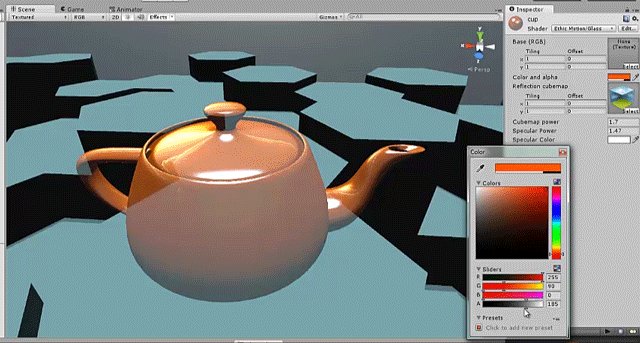
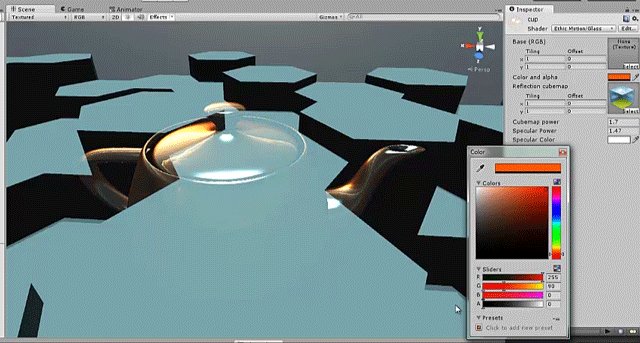
Use the FX/Mirror Reflection shader on an object, attach the MirrorReflection script to it and there you are. To fix this flaw in LWRP, it became possible to add user pass to certain rendering steps using interfaces:. If I use multi pass it will render on both but is twice the cost.
Is it possible to add custom shaders / Render states preview mode to the Unity Scene View?. S { "RenderType" =. They're used to gather information about the pages you visit and how many clicks you need to accomplish a task.
The tag values are specified in the actual shader, like so:. GrabPass is a special pass of a shader that is used to get the contents of the screen in the place where an object would be rendered. Inside a Pass tags are used to control which role this pass has in the lighting pipeline (ambient, vertex lit, pixel lit etc.) and some other options.
I will provide comments about what a particular part of the code does but most. Your shader needs to have a pass with the LightMode tag set to ShadowCaster. Material RenderQueue does not match Shader RenderQueue;.
(But I get some strange distortions in Unity 19.3.14f1 in VR single pass) This comment has been minimized. Sign in to view. I am trying to convert my custom shader to single pass instanced and was wondering if anybody has experience with this?.
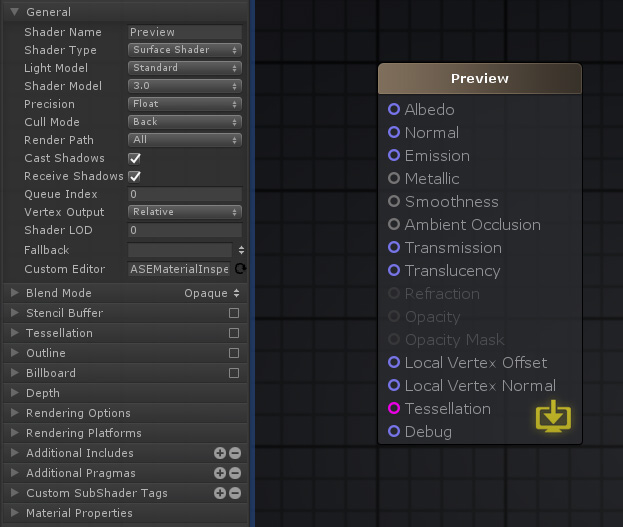
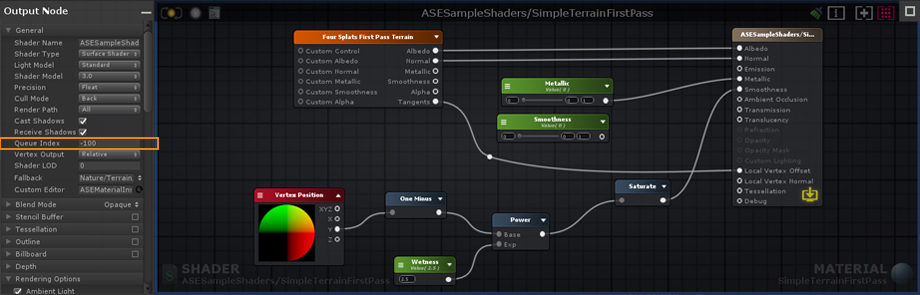
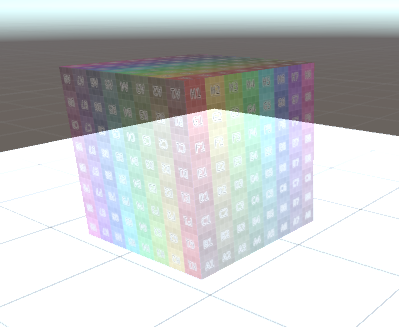
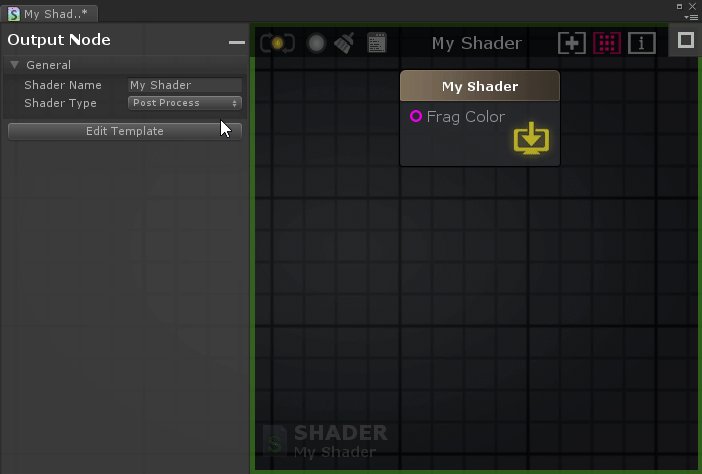
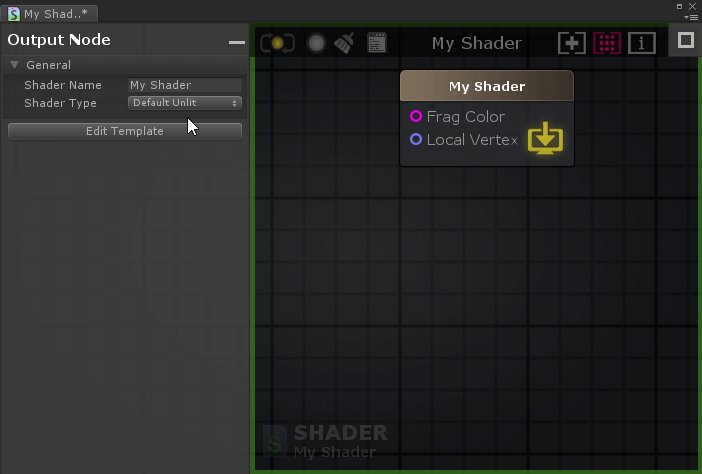
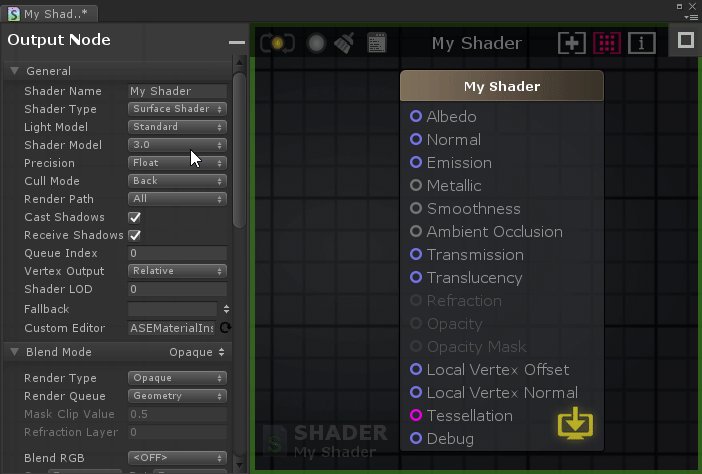
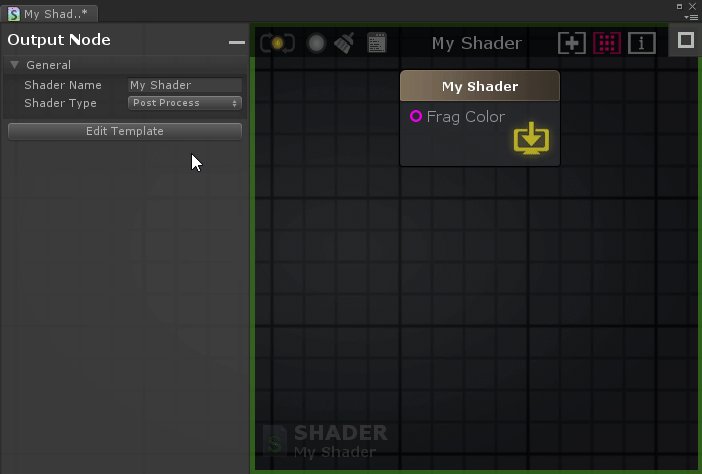
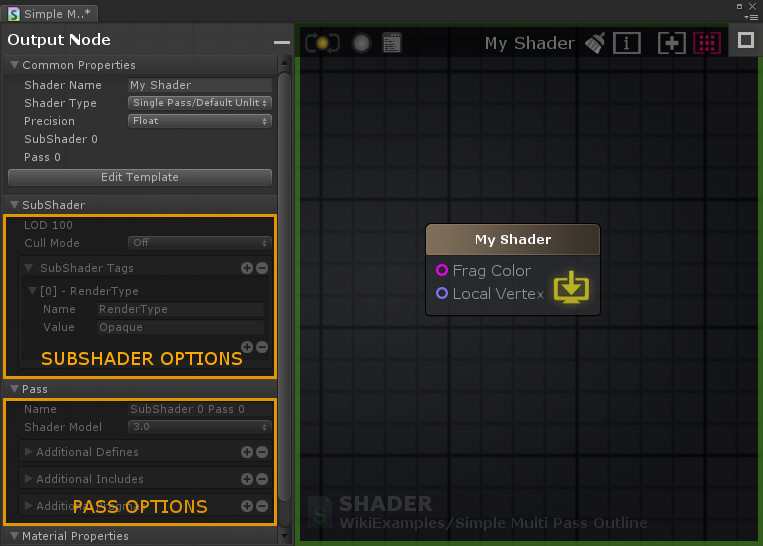
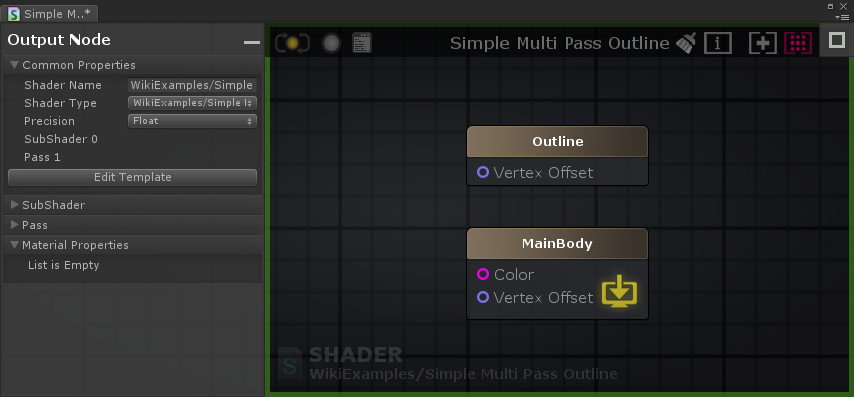
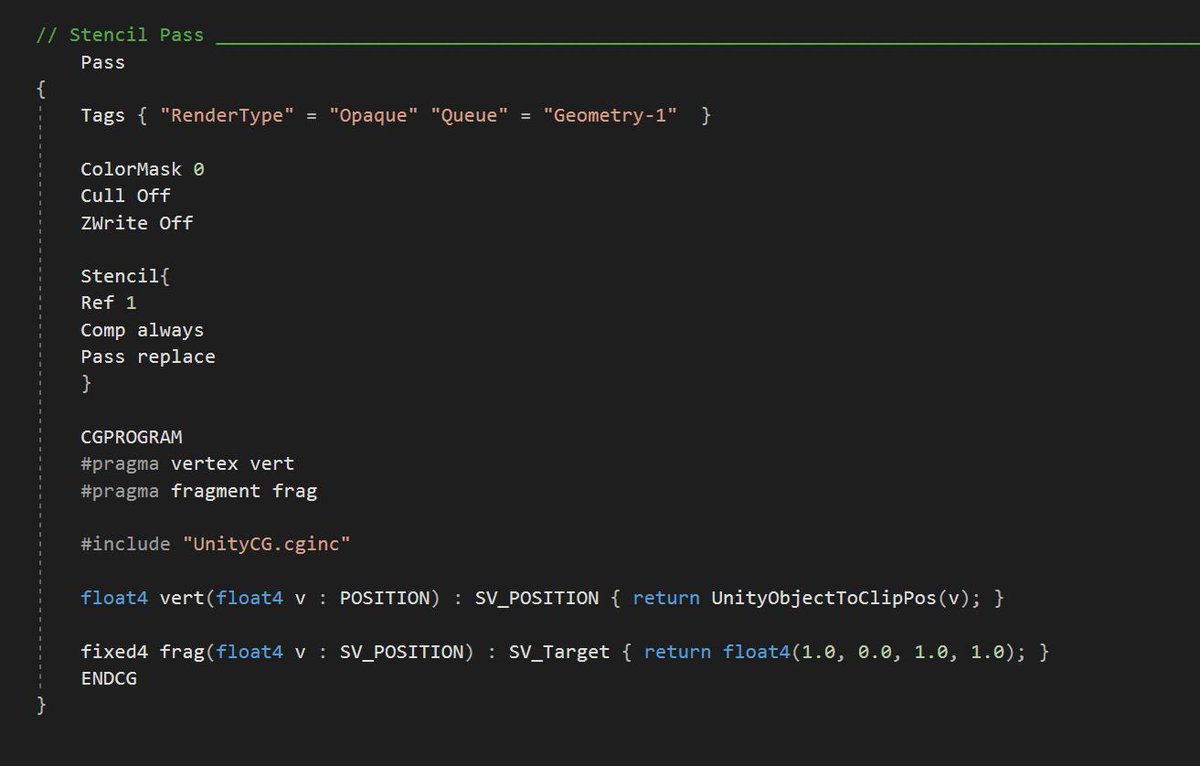
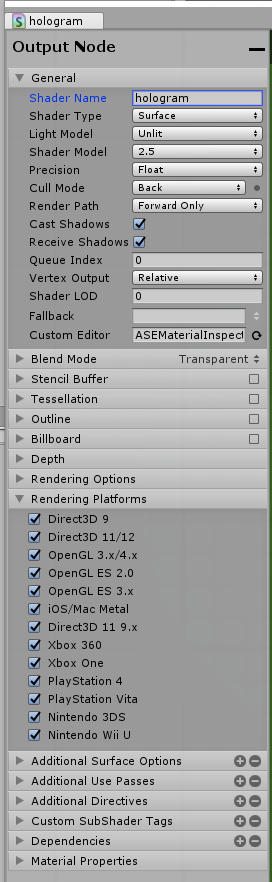
Any shader can be converted to a template and, if the given shader has multiple passes, each one is represented by its own Output node. Because our pass is empty, everything gets rendered as solid white. As with the LightMode tag, for any additional lights // this would be changed from _fwdbase to _fwdadd.
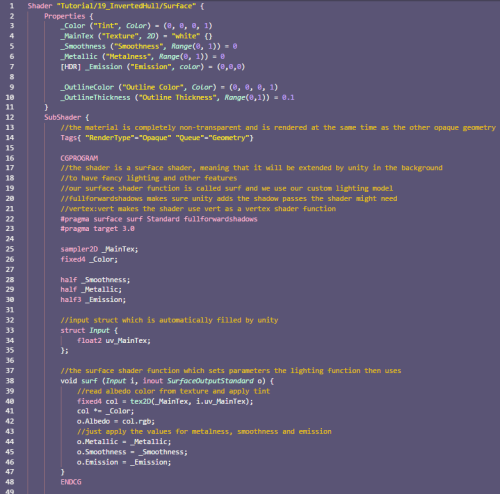
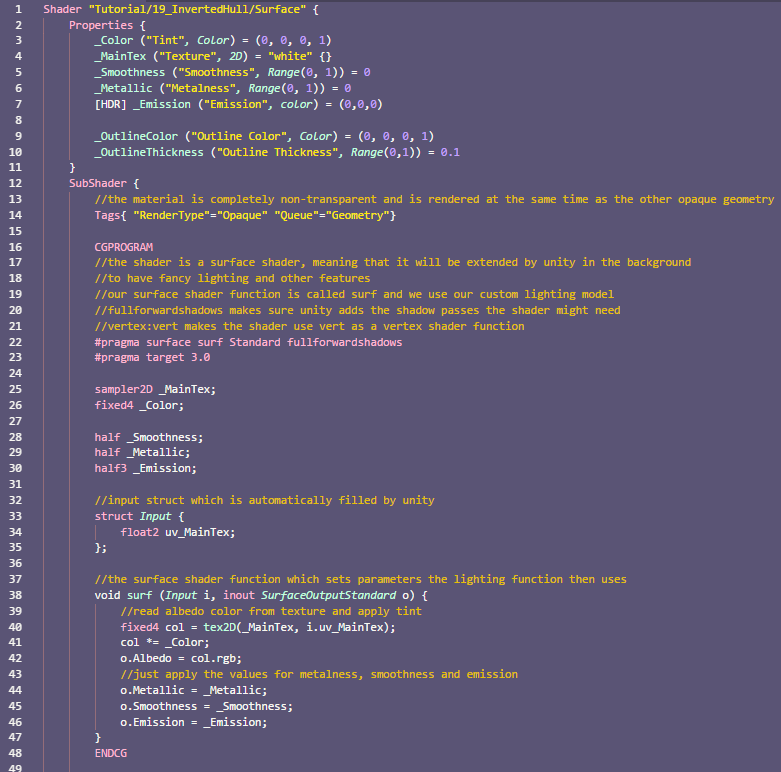
Because in surface shaders our shader passes are generated automatically by unity, we’ll write it in the subshader in this case. If I use standard single pass shader, my custom shader only renders on one eye. Fortunately, Unity offers a way to generate multiple shaders by using the following Unity-specific directive (right after CGPROGRAM in the ForwardAdd pass):.
This matches the "forward base" of the LightMode tag to ensure the shader compiles // properly for the forward bass pass. Note that the following tags recognized by Unity must be inside SubShader section and not inside Pass!. Inside a SubShader Each shader in Unity consists of a list of subshaders.
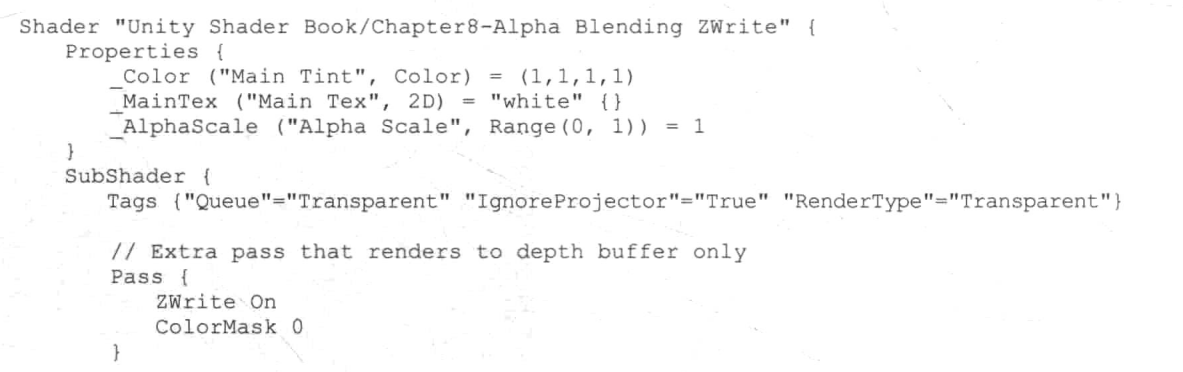
S are basically key-value pairs. So let's add such a pass to our shader. If this does not suit you, and you need depth for semitransparent particles, then you can go the following way.
Passes use tags to tell how and when they expect to be rendered to the rendering engine. S { "Name1" = "Value1" "Name2" = "Value2" } Specifies Name1 to have Value1, Name2 to have Value2. Each variant is a separate shader.
This tutorial is an extension of Section “Smooth Specular Highlights”.If you haven't read that tutorial, you should read it first. For the first pixel light (which always is a directional light), Unity calls the shader pass tagged with s { "LightMode" = "ForwardBase" } (as in our code above). When Unity has to display a mesh, it will find the shader to use, and pick the first subshader that runs on the user’s graphics card.
That your shader is going to the transparency que. These tags are written as comments so they don't affect the shader compilation and its default behavior. Unity-Shader#10 ノイズ画像を使って絵をぶるぶるブレさせる 今回記事は、ノイズ画像を使って絵を歪ませてこんなかんじにぶ….
The standard particle shader in Fade or Transparent mode does not set the depth buffer. Unity will create multiple shader variants for us, each defining one of those keywords. This tutorial will describe step-by-step how to write a grass shader for Unity.

Physically Based Shader Development For Unity 17 Develop Custom Lighting Systems Claudia Doppioslash 著 Void87 博客园

Unity Overdraw Optimizing Your Gpu Performance The Gamedev Guru
Q Tbn 3aand9gctcgtjlgno7jvkassipiceijcbpblftij8rmufogtumz3lnjs X Usqp Cau
Unity Shader Pass Tags のギャラリー

Unity Shader System Introduction

Unity Shader Preliminary Knowledge Programmer Sought
Replace Shaders Single Pass Stereo Scene Mesh Using Screen Coords Unity Forum

Unity Shader System Introduction

Create Shader For Styly With Shadergraph In Unity Styly

Creating A Shader In Unity Simple Talk

Unity Shader Essentials Chapter 3 Unity Shader Basics Notes Programmer Sought

Q Tbn 3aand9gctzgce163so6hdvbh0ivgktuisja4dhs3l2da Usqp Cau

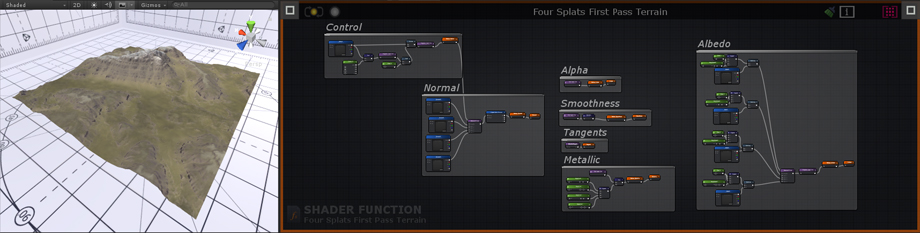
Unity Products Amplify Shader Editor Terrain Shaders Amplify Creations Wiki

Help Wanted Simple Depth Mask Shader That Works In Vr Unity Forum

Intro To Shaders With Unity3d Gamedev Academy

Unity Shader To Achieve Masking Effect Develop Paper

Unity Toon Shader Tutorial Roystan

Xbox One Indie Development Unity3d Shaders Multi Pass Surface Shader

Rendering 5

Rendering 5

Verajankorva

Q Tbn 3aand9gcto Do0vses4w42hf7bcvbdy5 Qs5mb5wdabw Usqp Cau

Introduction To Shaders In Unity Raywenderlich Com

Basic Transparency

Shader Part 1 Unitygems

Unity Shader S Unity Rendering Path Programmer Sought

Q Tbn 3aand9gcr0b9tbktca7k9q6z7iubhhbvotu8ddc0sn2w Usqp Cau

Unity Manual Color Correction Ramp Texture
Q Tbn 3aand9gcrq5qem6hqizoqkull7o9xkwtbd31ciobqbrrk9yybnzvlroht6 Usqp Cau
Achieving A Multi Pass Effect With A Surface Shader Unity Forum

Writing Shader Code For The Universal Rp Page 2 Cyan

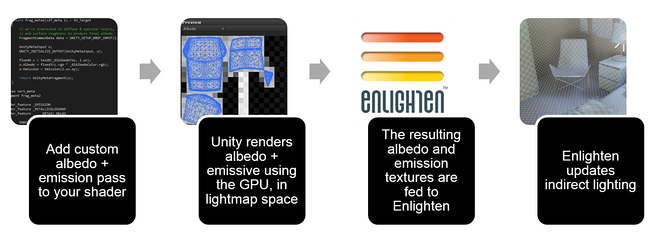
Unity Manual Meta Pass

Basic Unity Shader
Q Tbn 3aand9gcthqzyer8dmfo8l J9tierak6utjqimiocwdyt4aibrp9tozgmq Usqp Cau

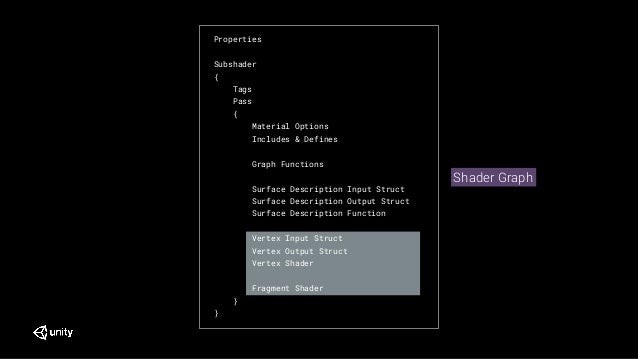
Best Practices For Shader Graph

Unity Products Amplify Shader Editor Manual Amplify Creations Wiki

Cyan Auf Twitter Slight Update To The Toon Water Shader Showing White Foam On Submerged Objects Also Forgot s On The Last Posts Click The Show Thread If Interested In

Best Practices For Shader Graph

Q Tbn 3aand9gcsxtn81g2orhjnkpvkvibhsabpm46fqfxrpeg Usqp Cau

Shader Selftuition Stencil Testing In Unity Red Owl Games

The Most Complicated Nothing Shader Unity 3d Grab Pass Youtube

Unity Products Amplify Shader Editor Templates Amplify Creations Wiki

Unity3d Mobile Shader Transparency Issue Stack Overflow

Writing Your First Shader In Unity Unity Learn

Unity Products Amplify Shader Editor Manual Amplify Creations Wiki

Shader Graph And Stencil Mask Unity3d

Rendering 5

Unity Shader Grayscale Depending Z Buffer Value Youtube

Unity Manual Vertex And Fragment Shader Examples

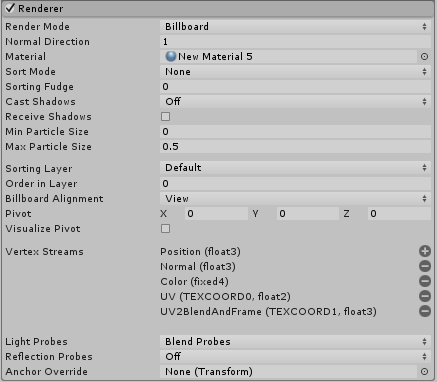
Unity Manual Particle System Vertex Streams And Standard Shader Support

Unity Shader Blend Mode Problem Real Time Vfx

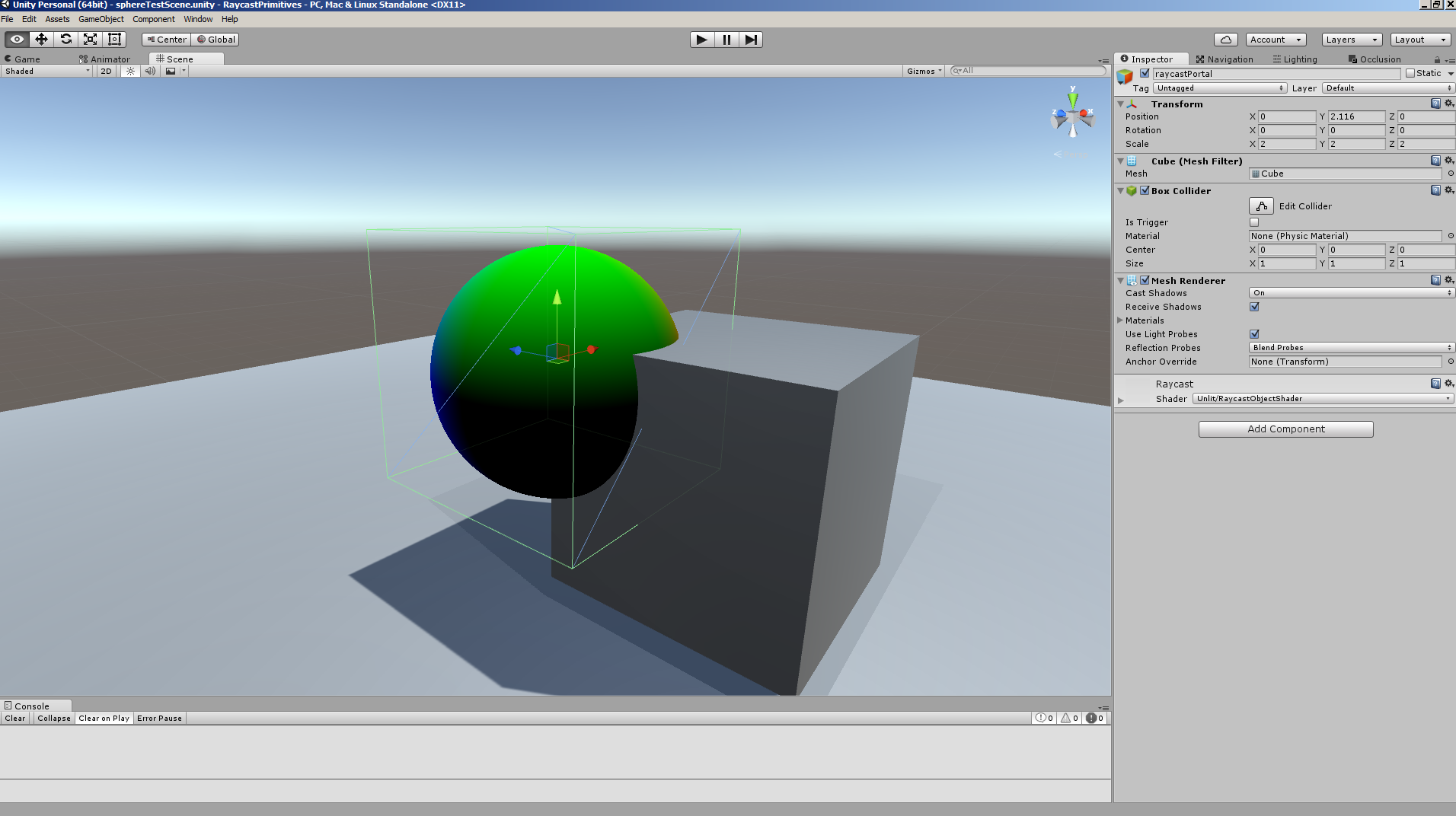
Negative Infinity Raytraced Primitives In Unity3d Sphere
Nic S Tech Blog Unity Shader Reference Notes Multi Light

Unity Products Amplify Shader Editor Templates Amplify Creations Wiki

My Take On Shaders Stencil Shader Antichamber Effect Harry Alisavakis

Unity Manual s And Layers

Transparent Depth Shader Good For Ghosts Unity Forum

Don T Let The Shaders Scare You Part 2 Shaders In Unity Molo17

Unity How Do I Make The Area Where Two Images Intersect Transparent Stack Overflow

Creating An Outline For Lwrp In Unity Habrahabr Techort

Vertex Fragment Shader Structure This Article Is A Continuum Of Shader By Ahmed Schrute Medium

Unity Introduction To Shaders Styly

Unity Manual Vertex And Fragment Shader Examples

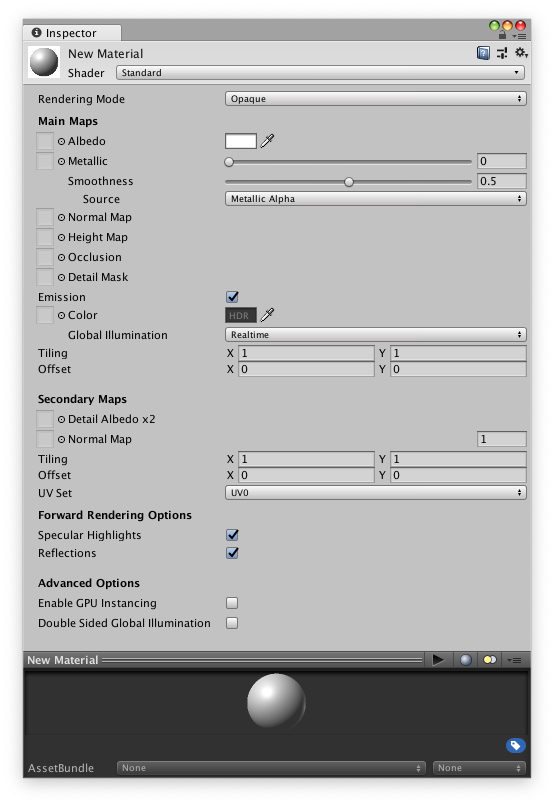
Unity Manual Creating And Using Materials

Multipass Shaders Inverted Hull Outlines

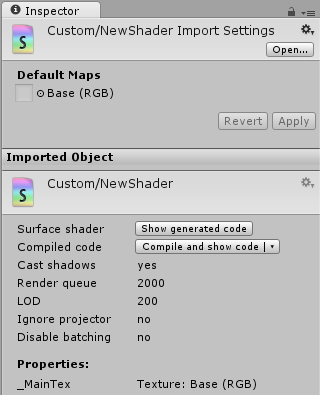
Unity Manual Shader Assets

Unity Manual s

Urp Lwrp Multipass Rendering Simple Example Needed Unity Forum

Unity Manual Shaderlab Culling Depth Testing

Unity Products Amplify Shader Editor Templates Amplify Creations Wiki

Unity Toon Shader Tutorial Roystan

Q Tbn 3aand9gcsjeskiwuzlrhnudnylb X7zks9cre69jz9mw Usqp Cau

Creating A Shader In Unity Simple Talk
Multiple Pass Shader Issue In Deferred Unity Forum

Best Practices For Shader Graph

Unity Manual Gpu Instancing

360 Viewer In Unity Texture Appears Warped In The Top And Bottom Stack Overflow

Shahriar Shahrabi Unitytips You Can Use Colormask In Unity Shaders To Turn Off Writing To Color Buffer On The Side Note Stencil Passes Look So Beautifully Compact I Wished All
Multiple Pass Shader Issue In Deferred Unity Forum

Unity Shader Blend Mode Problem Real Time Vfx

Unity Manual s

Unity Shader Essentials Chapter 3 Unity Shader Basics Notes Programmer Sought

Unity Products Amplify Shader Editor Templates Amplify Creations Wiki

Multipass Shaders Inverted Hull Outlines

Unity Manual Vertex And Fragment Shader Examples

A Gentle Introduction To Shaders In Unity Shader Tutorial

Creating The Hologram Indicator Part 3 Using The Amplifier Shader And Playmaker In Unity Styly

Z Buffer Color Buffer Unity Tutorial Youtube

Unity Manual s And Layers
Help Wanted Any Way To Set Render Pass To After Post Process On Hlsl Cg Shaders Unity Forum
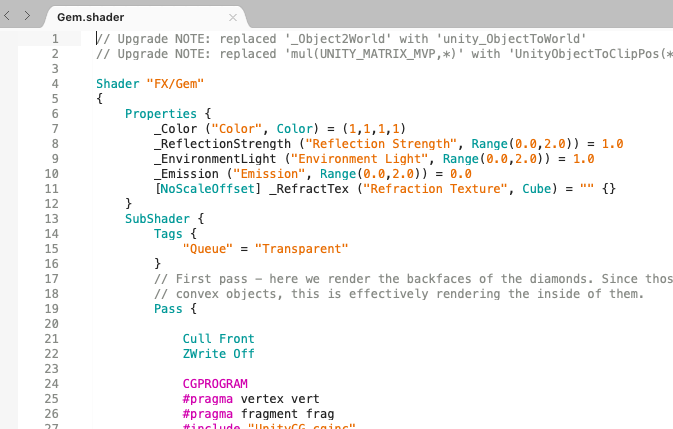
Resolved Unity Gem Shader And Lwrp Unity Forum

Unity Lwrp Projection Shader Game Development Stack Exchange

Shader Variants And Multiple Passes Unity Forum

Q Tbn 3aand9gcqwgwzcwcwefzyw5subgj Ylwj0jxnnkf1rfw Usqp Cau

Unity Shader System Introduction

Urp Unlit Basic Shader Universal Rp 8 2 0

Pin On Game Art Design

How Do I Get An Srp To Render A Shader Without A Lightmode Unity Answers

How Do I Create A Shader In Unity Like Explained Below Stack Overflow

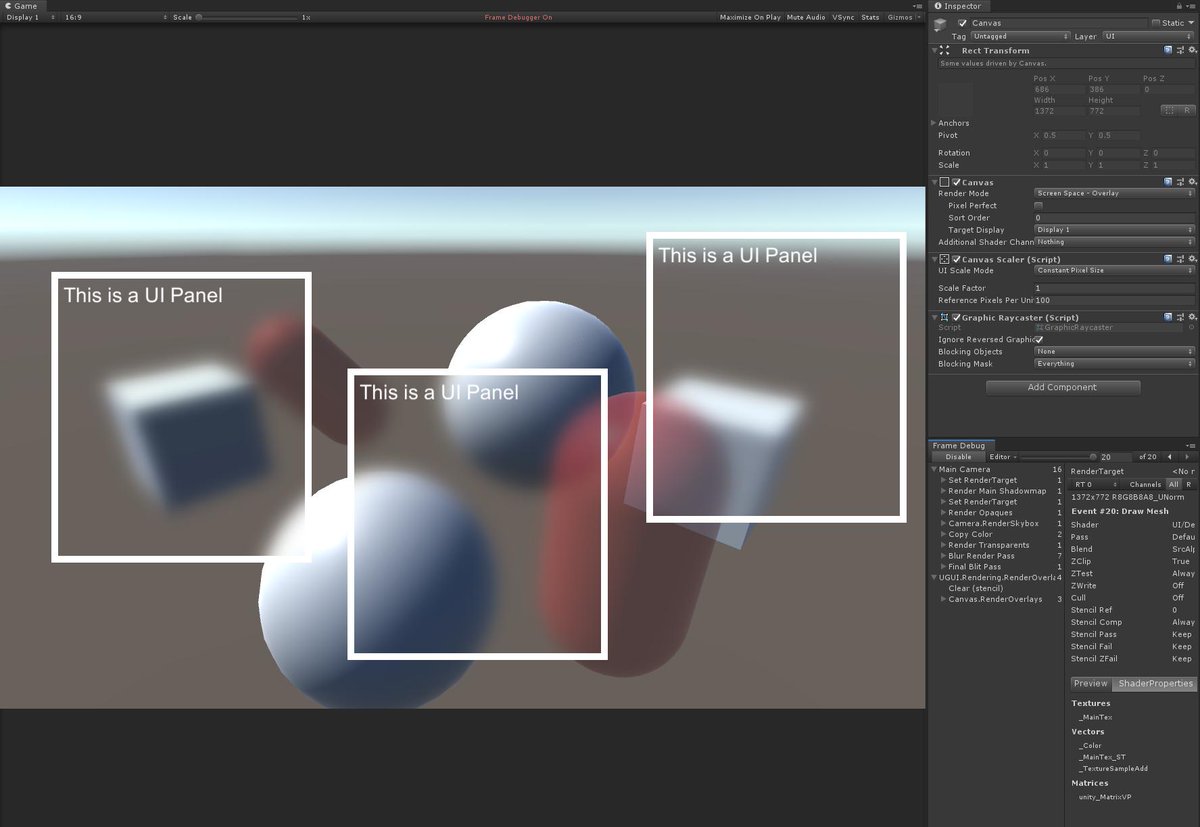
Andy Touch Made This Quick Example Uses Lwrp 19 2 Custom Blur Render Pass See The Frame Debugger Capture The Camera S Opaques And Transparents To A Texture And

Unity Products Amplify Shader Editor Terrain Shaders Amplify Creations Wiki
Q Tbn 3aand9gcrgranb284ubxnjc2moefvlf1agmevcv1alswxwuzo Usqp Cau
Github Johannesdeml Notepadpp Solarizeshadertheme Shader Syntax Highlighting For Unity Shaders In Notepad

Unity Manual s And Layers

Best Practices For Shader Graph




