Onsen Ui ページ遷移
結局Onsen UI 2は使えるのか? あまり凝ったUIにしなければ使えると思う。.

Onsen ui ページ遷移. Onsen UIを使うことで、AndroidとiOS向けアプリのソースコードが遂に共通化されます。 モバイルに特化したパフォーマンス Onsen UIはモバイル端末向けにチューニングされ、高いパフォーマンスを出せるように最適化されています。. Monaca ONSEN UI 1.2.2 AngularJS 1.3 タイトルだけだとわかりにくいと思いますが下記のような動作を想定しています。 ・ページA(起点ページ)pageAController フォームパーツなどがあり、ユーザーがデータを入力するページ。 検索ボタンを押すとページBへ進む。. Onsen UIはスマートフォンのハイブリッドアプリを作る際に便利なUIフレームワークです。特にMonacaとの相性がいいです。Monacaはニフクラ mobile backendと組み合わせるのがとても簡単なので、私自身Monacaアプリを作る際によく使っています。 しばらく使っていく中で、Onsen UIの便利な使….
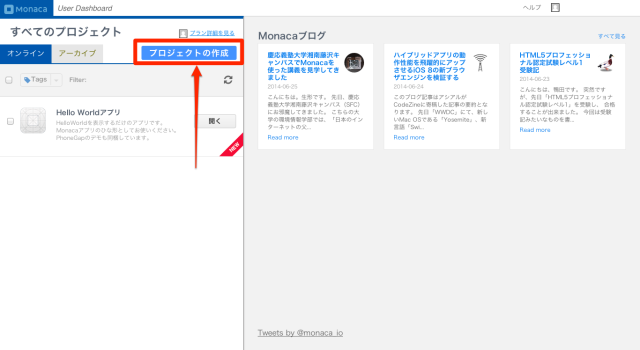
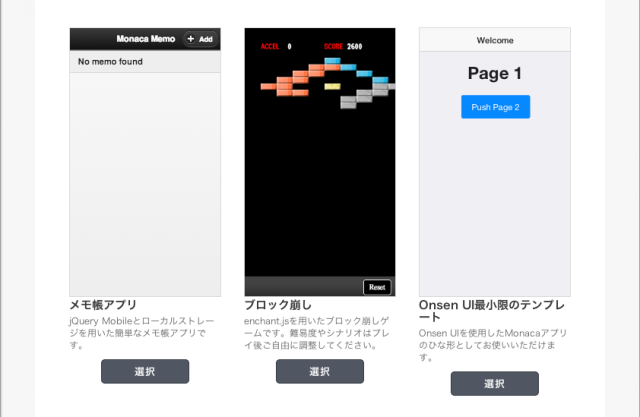
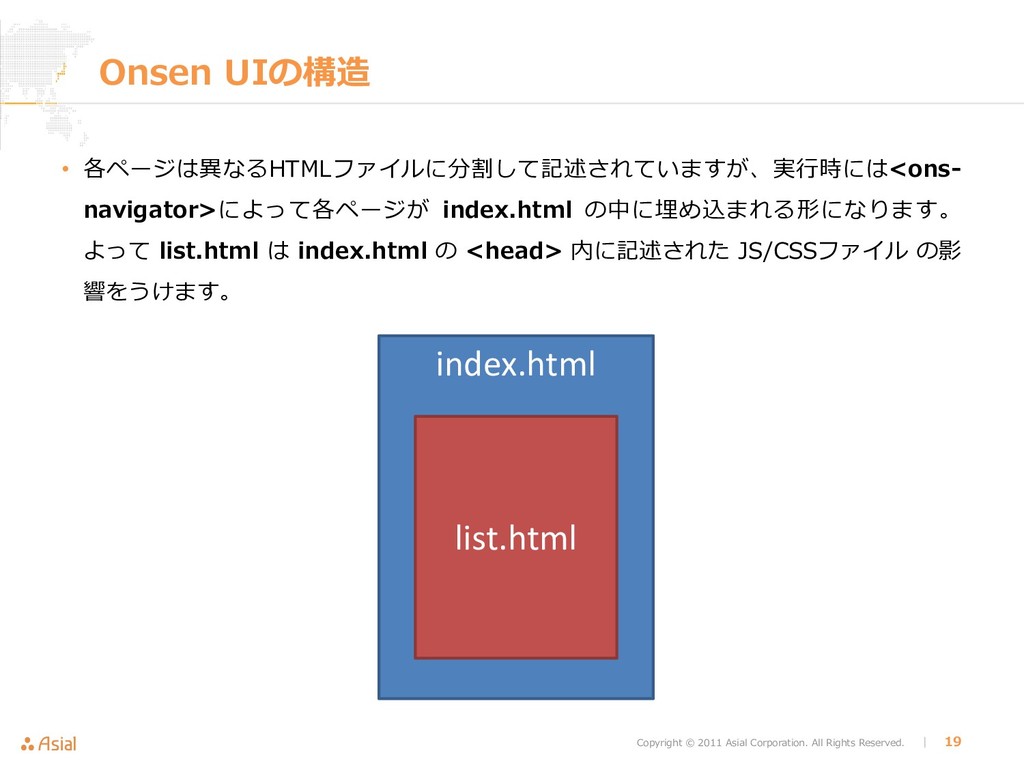
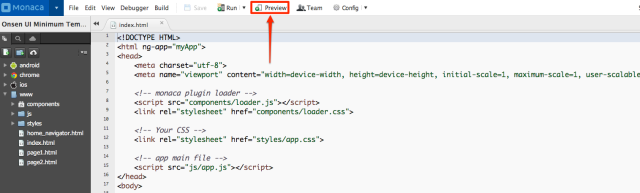
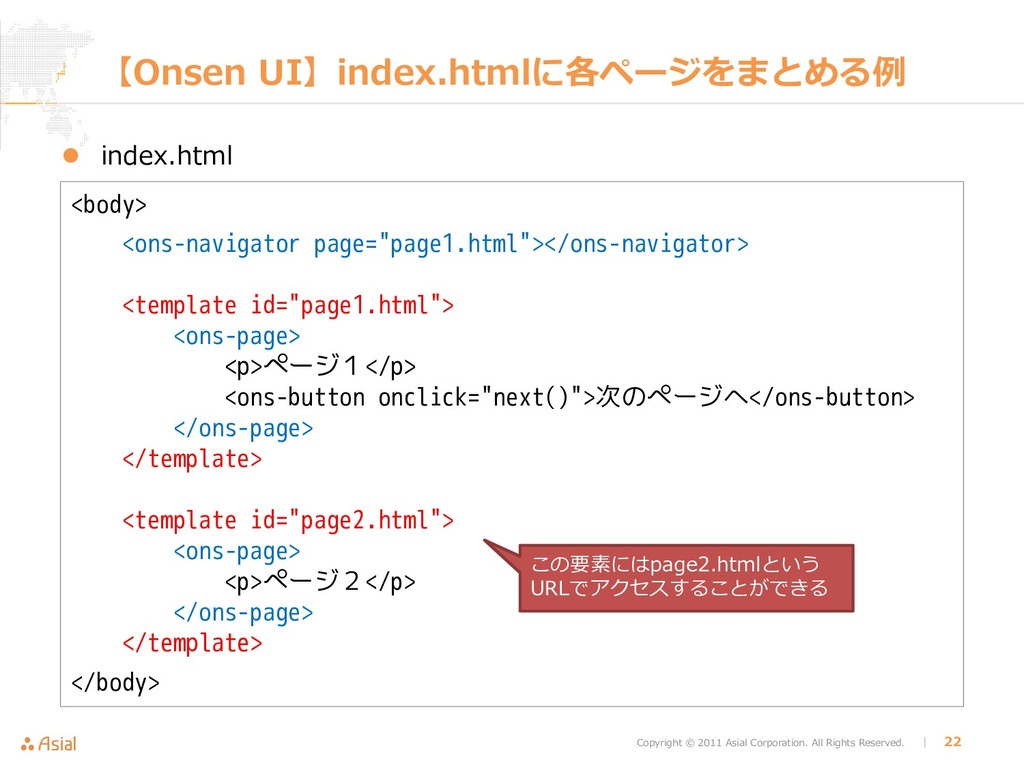
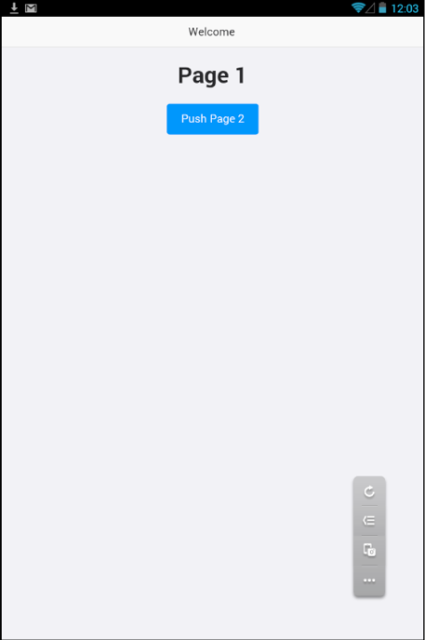
Onsen UI最小限のテンプレート index.html、page1.html、page2.html と 3 ファイルに分かれているが、SPA(Single Page Application)となるように index.html にまとめる。. Onsen UI ver.2に関しては次回に詳しく説明します. ダッシュボードから新規プロジェクトの作成-Onsen UI-Onsen UI V2 JS Navigationを選択します.. Onsen UIの組み込み方法については、Getting Startedガイドも参考にしてください。 Onsen UIはAngularJSを用いてHTML5のCustom Elements対応を行っていますが、AngularJSの理解は必須ではありません。Onsen UIは、jQueryやBackbone.jsといったすべてのJavaScriptフレームワークと共.
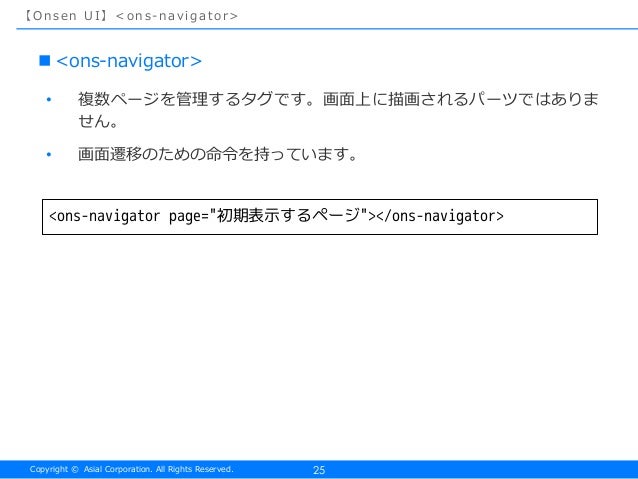
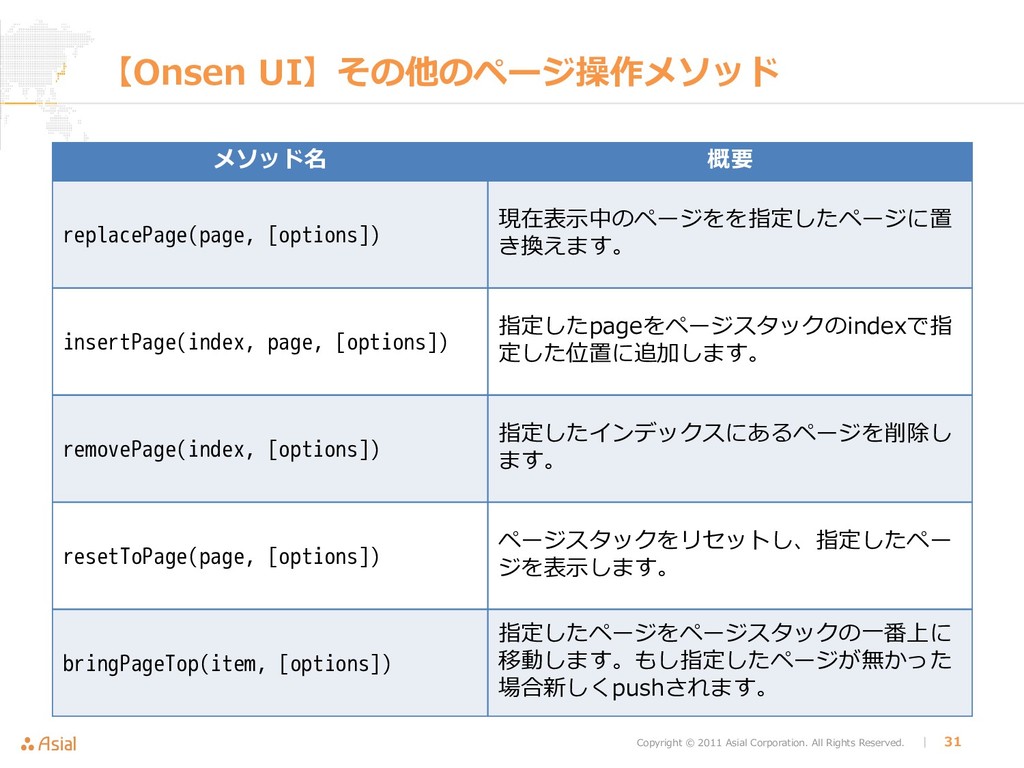
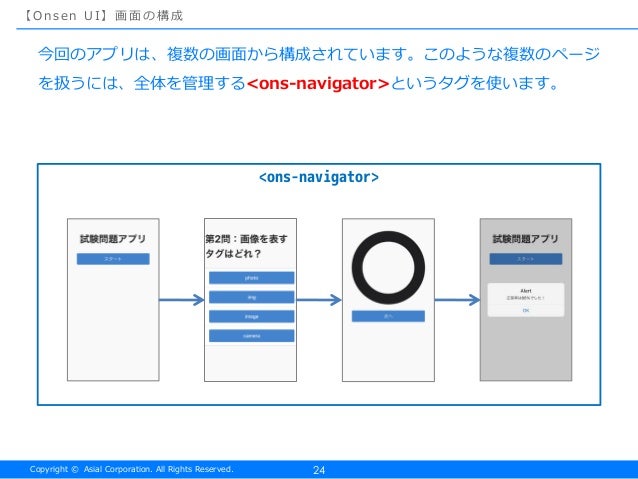
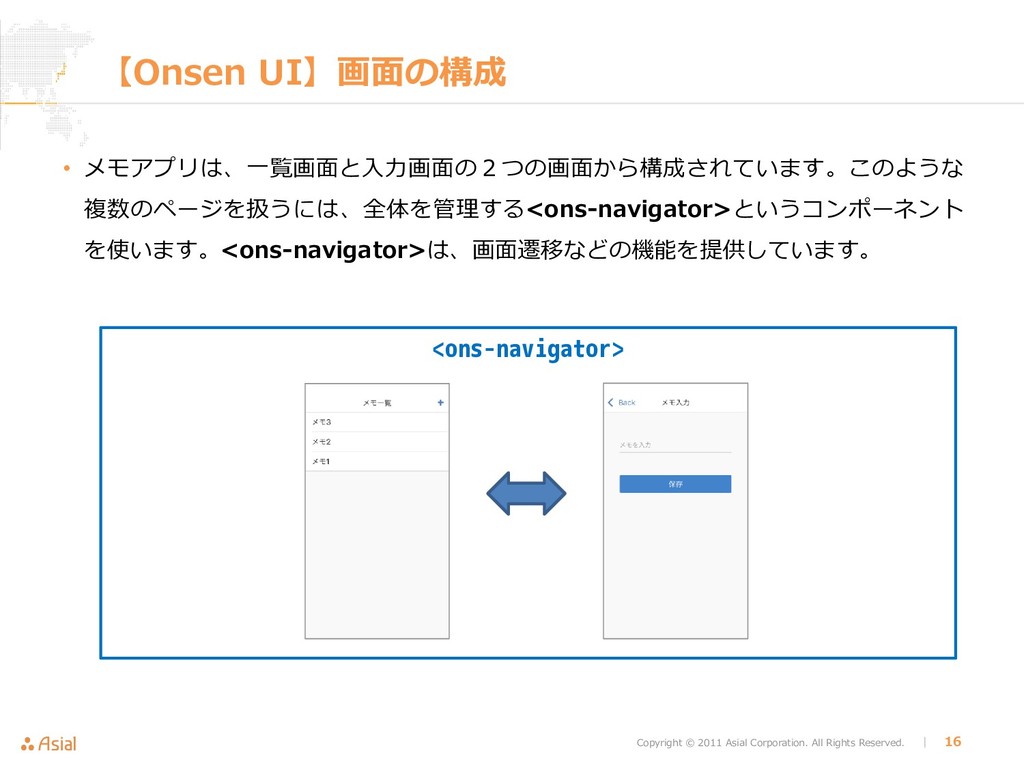
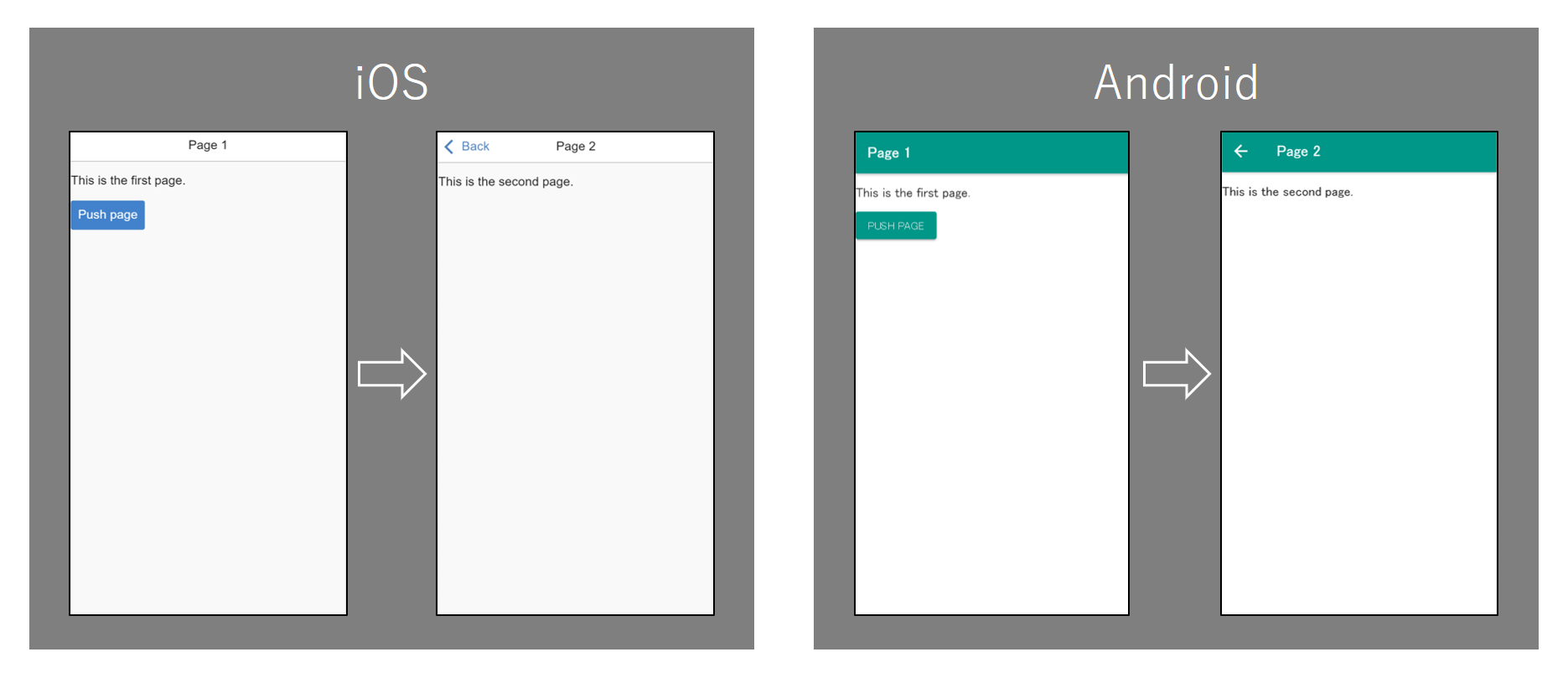
Onsen UIでは、<ons-navigator> というコンポーネントを使ってネイティブアプリのようなアニメーション効果つきの画面遷移を実現することができます。 今回は <ons-navigator> の使い方について掘り下げて紹介します。. 指定したpageUrlを新しいページスタックに追加します。新しいページが表示されます。 insertPage(index, pageUrl, options) 指定したpageUrlをページスタックのindexで指定した位置に追加します。 popPage(options) 現在表示中のページをページスタックから取り除きます。. Onsen UI Advent Calendar 16 23日目の記事です。.
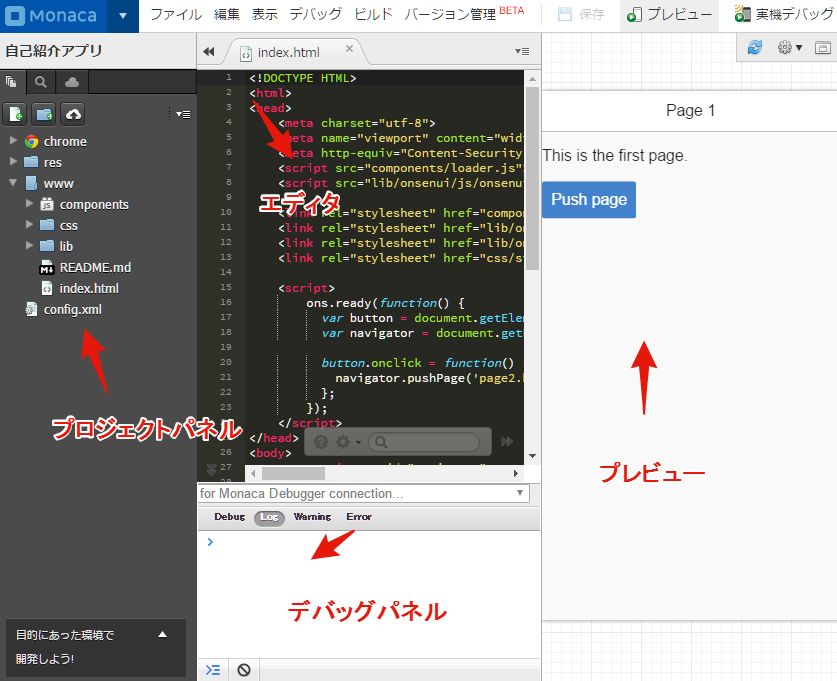
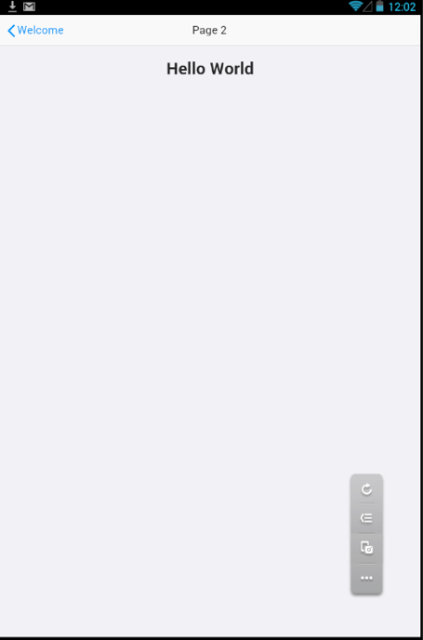
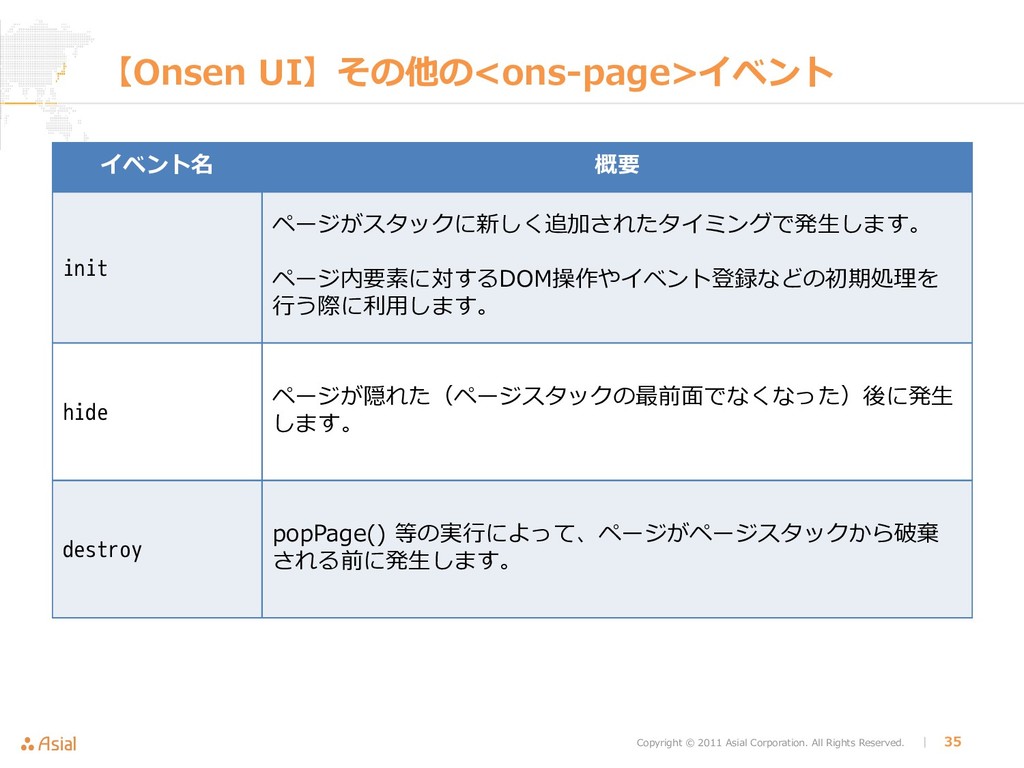
このページで今後の掲載予定を書いている通り、最初の数回はUIの実装について。 今回は「OnsenUIを使ったページ遷移の実装1 tabbar編」について。 OnsenUIを使ったページ遷移は大きく分けて次の4つがある。 ナビゲーション型 スライディングメニュー型. Ons-page は、Onsen UIを利用する上で必ず使用するコンポーネントになります。 画面遷移が行われる時には、これらのイベントが実行されます。 イベントをうまく使うことで、一段上のアプリが作成できるようになるはずです。 ぜひ活用してみてください。. ここでは、ページ遷移のサンプルコードが含まれている、「Onsen UI V2 JS Navigation」テンプレートを選択します。 プロジェクト作成して IDE を開き、プレビューまたは Monaca デバッガーで確認すると、ボタン押下によって次ページに遷移する画面が表示されます。.
Monaca + Onsen UIでアプリ開発を勉強しております。画面遷移に下記のような書き方でページ遷移をする方法は分かりましたが、この書き方では同じファイル内にtemplateタグを記述する必要があるようで、どんどんファイルが肥大化してしまう気がしています。 &l. Monacaでプロジェクトを作成した時に、「Onsen UI V2 JS Splitter」を選択することで、 左メニューから各ページに遷移できる状態のテンプレートが用意されました。 Onsen UIとは、このようにMonacaで作成するアプリのUIテンプレートを用意し、. アイコンを使うには <ons-icon icon="任意のアイコン名"> に書き換えます。 コード例.
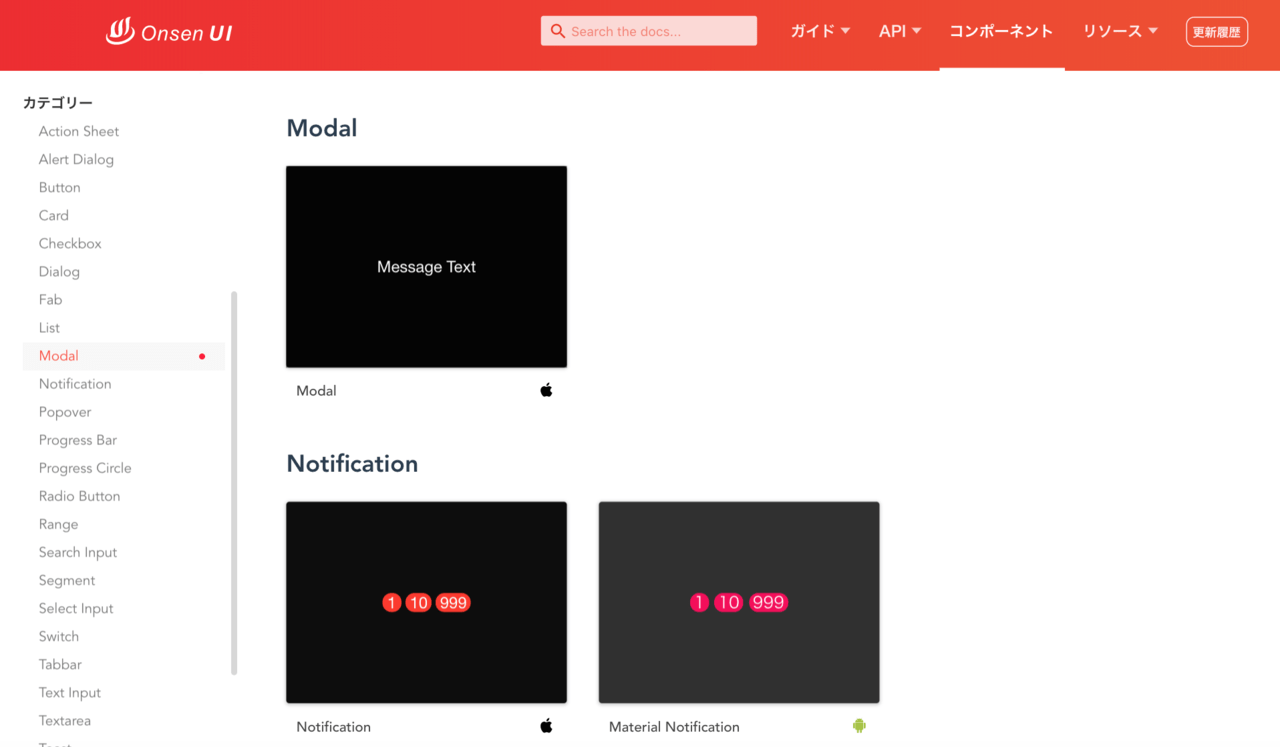
Onsen UIのComponentsのページでいろいろなUIの部品が紹介してありますので、詳細はそちらをご覧ください。 また Onsen CSS Components にはOnsen UIのCSSで作成した UIパターンが掲載されており、CSSとHTMLをダウンロードすることができます。. Question_A.html では、3 つのOnsen UI タグが使われています。一番外側を囲んでいる<ons-page>タグは、 Onsen UI でページを定義するために必要なタグです。アプリの画面に表示する内容を、このタグの中に記述 します。 Onsen UI各ページの定義. Onsen UI ではSPAという仕組みが採用されています。Onsen UIで複数ページから構成されるアプリを作成する場合、SPAについての理解は必須です。.
Onsen UI Advent Calendar 16 19日目の記事です。. Onsen UI Sliding Menu テンプレートでも良かったかもしれませんけれども、メインはナビゲーションということで、最小限のテンプレートを選びました。. Onsen UIとは -- Onsen UIとは Onsen UIはアシアル株式会社が提供するSPA(Single Page App)のためのフレームワークです. このOnsenという名称は,英単語Spaの日本語訳が温泉であることから名付けられたようです. 旧バージョンの1.0は,GoogleのフレームワークであるAngularJSに依存していましたが, 最新.
Onsen UIは、Font Awesomeの400以上のアイコン、そしてIoniconsの500以上のアイコンを使うことができます。 Onsen UIガイド | Onsen UI. チャート アプリ (Onsen UI を使用) D3 データ視覚化ライブラリを使用して、NVD3 の再利用可能なチャートを使用するアプリです。 解説 お天気アプリ (Onsen UI と React を使用) Onsen UI と React を使用したお天気アプリです。 解説 販売記録管理システム アプリ (Kintone. これらのページには、HTML、Onsen UI、AngularJS の要素が記述されています。アプリの大枠には、Onsen UI 提供のスライディングメニューのテンプレートを使用しています。こちらのテンプレートは、Monacaから入手できます。どのテンプレートを使用するかは.
Ons-navigatorタグを page1.html を初期ページとして読み込むように設置しています。. Onsen UIのナビゲーション型の機能をいくつか試してみます。 pushPage()・popPage() pushPage()は新しいページを表示、popPage()は1つ前のページに戻るメソッドです。 index.html <ons-navigator var="myNavigator" page="top.html"></ons-navigator> top.html. Onsen UI は、当初 AngularJS をベースにしたフレームワークでしたが、2 になって別のフレームワークと一緒に使うのが容易になりました。 以前に Backbone.js+Marionette.js と一緒に使ってみましたが、簡単なアプリでも記述量が少なくありません。.
Onsen UIガイド | Onsen UI. MonacaIDE+genymotionで開発しています。 onsenUIのタブバーをベースに、ある特定タブでは、左右のスワイプでタブ切り替えとは別のページ遷移をさせたいと考えています。 <ons-gesture-detector>がうまく動かなかったため、jQueryを使って以下のようにスワイプを検出するコードを見つけ、タブバーと. 連載ハイブリッドアプリ開発で貯金管理アプリを作るCordova・Monaca・OnsenUI・AngularJS 1章 UI開発 1-1UI開発OnsenUIを使ったページ遷移の実装 Navigation・tabbar 17年8月24日記事の最新化 移行 www.sky-limit-future.c….
とあります。 < ons-navigator var= "myNavigator" > と </ ons-navigator > で挟んだ <ons-page> がページナビゲーションによって管理されるわけですね。 ページ遷移を行うためには、リンクを貼りたい要素に次のような属性を追加します。. Onsen UIはハイブリッドアプリ開発のための最適なUIフレームワークです。見た目をネイティブアプリ風にしてくれるのはもちろんのこと、画面遷移やアクションシートなどのアニメーションも実現してくれるのが魅力です。 そんなOnsen UIですが、一つだけ弱点があります。それはデスクトップの. Phonegap/Cordova + Onsen UI 05ナビゲーションでページ遷移! 再帰的キーワードサジェストアプリを作る 公開日:.
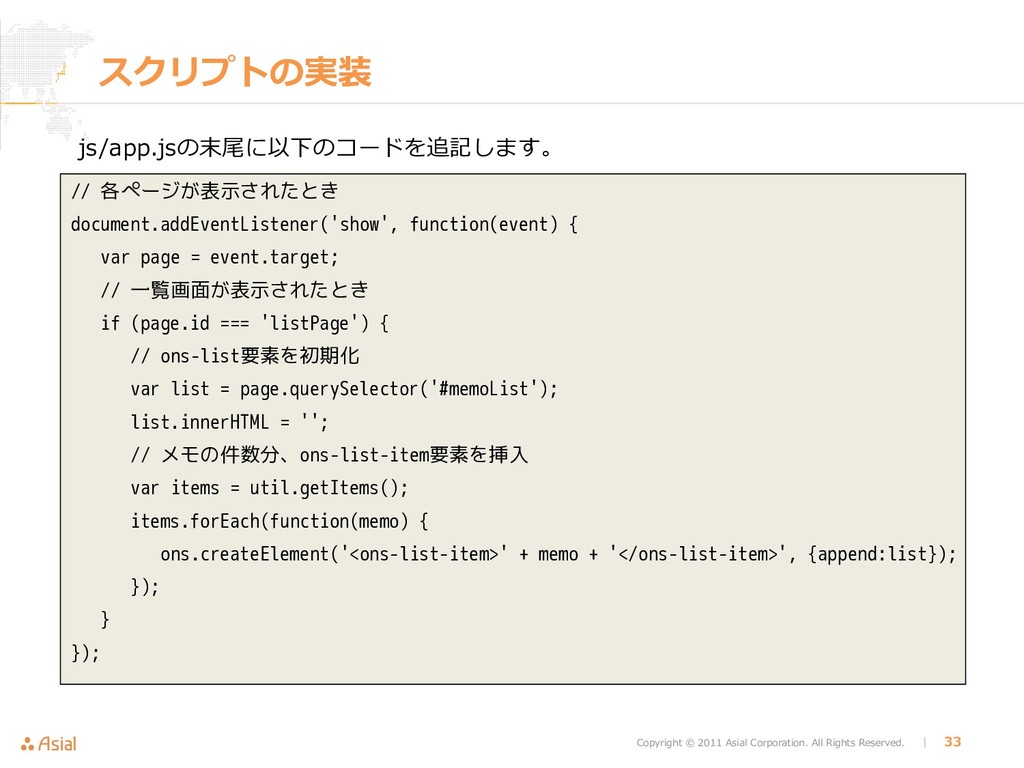
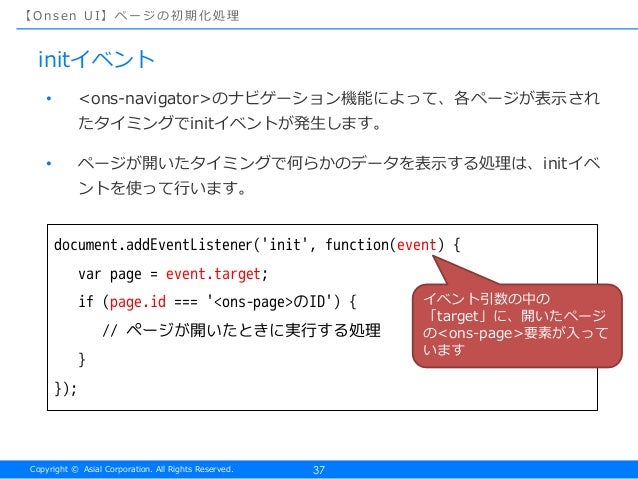
ページ遷移のアニメーションはOnsen UIが自動で行ってくれますが、コントローラ化は自分で実装します。すでにあるdocument.addEventListener の init イベントを使います。先に設定したdataはpage.dataで取れますので、それをコントローラ化する際の.

Book Management Pwa Onsen Ui Vue Moongift

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

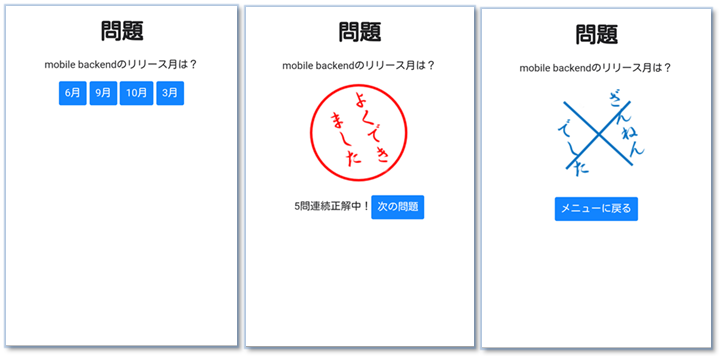
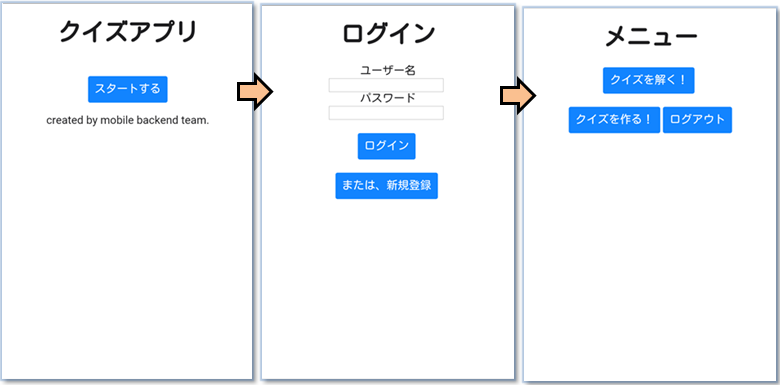
Monacaを使ってクイズアプリをたった1時間で作ってみる 前編 Matorel
Onsen Ui ページ遷移 のギャラリー

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Monaca Onsen Ui ナビゲーション型のページのひとつに スライディングメニューを組み込むコード Oki2a24

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編
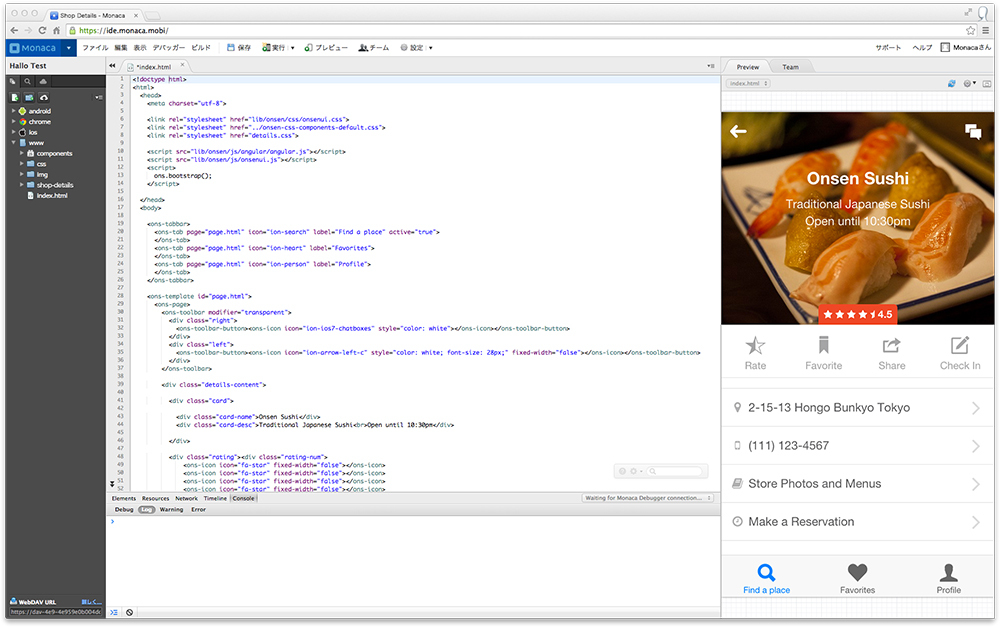
Onsenuiを使った一覧と詳細画面の作り方 アシアルブログ

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Monaca Onsen Ui Ons Splitterとons Navigatorを組み合わせる Hato Poppo Project

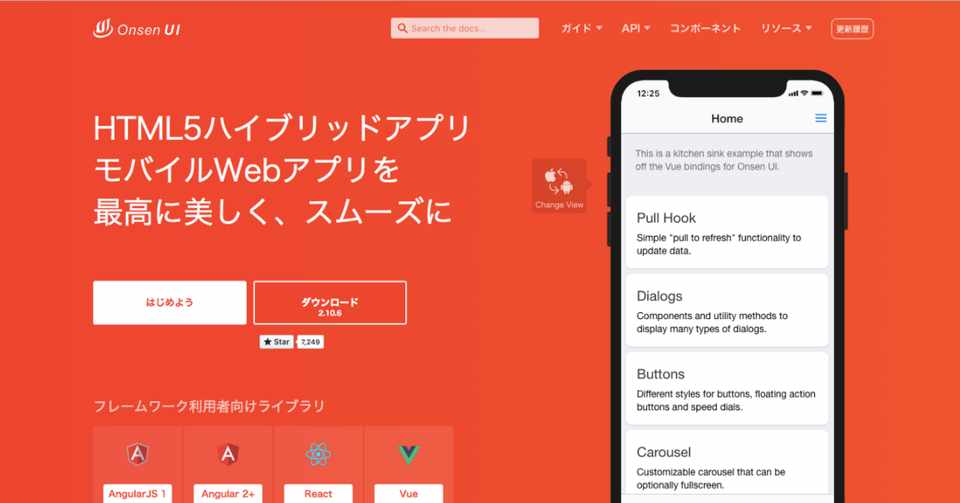
Onsen Uiをはじめよう Onsen Ui

Monaca Javascript Onsen Ui V2 選択したデータを前画面に渡す Hato Poppo Project

Webアプリからmonaca Onsen Uiに移植して分かったアプリ実装のコツ Qiita

Javascript Monacaを使用したクイズアプリの実装にて Htmlとjsの連携が上手くいかず 変数の取得 次画面遷移 が出来ない Teratail

ハイブリッドアプリ開発に役立てたい Onsen Uiを使いこなすための8つのコツ ニフクラ Mobile Backend Mbaas お役立ちブログ

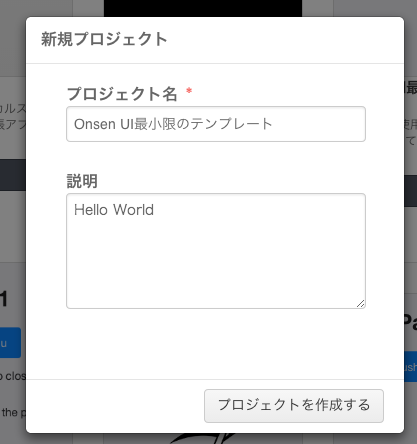
Onsen Ui 2 テキスト入力 Mlab

Onsen Ui Vue Navigator Outside Tabbar Senmyou S Blog

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

Onsen Uiをはじめよう Onsen Ui

Onsen Ui Monaca Onsen Ui タブバーを常に表示したweb閲覧アプリを作成したい Teratail

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ

Monaca Onsen Uiの動きを理解するには Hato Poppo Project

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

ハイブリッドアプリ開発に役立てたい Onsen Uiを使いこなすための8つのコツ ニフクラ Mobile Backend Mbaas お役立ちブログ
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

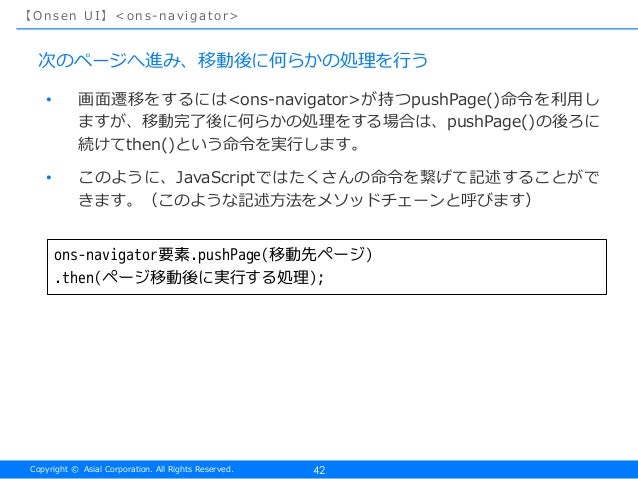
Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Monaca と 本当の Onsen Ui最小限のテンプレート Logical Error

Wzmpbau0uf m

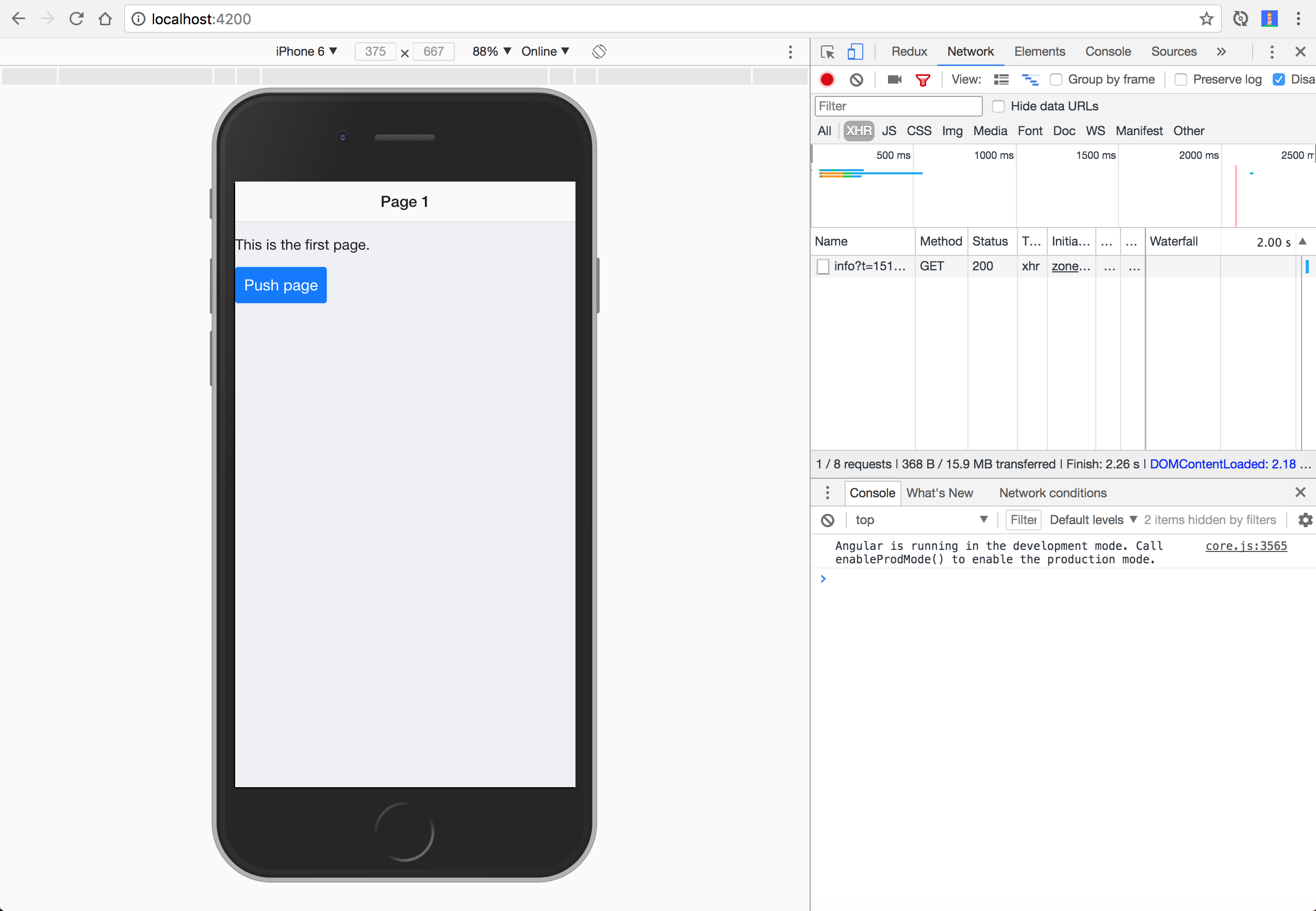
Angular Cli Onsen Ui 2 によるアプリ開発 Qiita

Onsen Ui For Vue 2 B版 リリースのご案内 Vueを使用したモバイルアプリの開発をはじめよう モナカプレス

Javascript Onsenuiのレイアウトが崩れる Teratail

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

Ons Navigatorによるページのスタック管理について Qiita

モバイルファーストを牽引する Html5によるハイブリッドアプリ Zdnet Japan

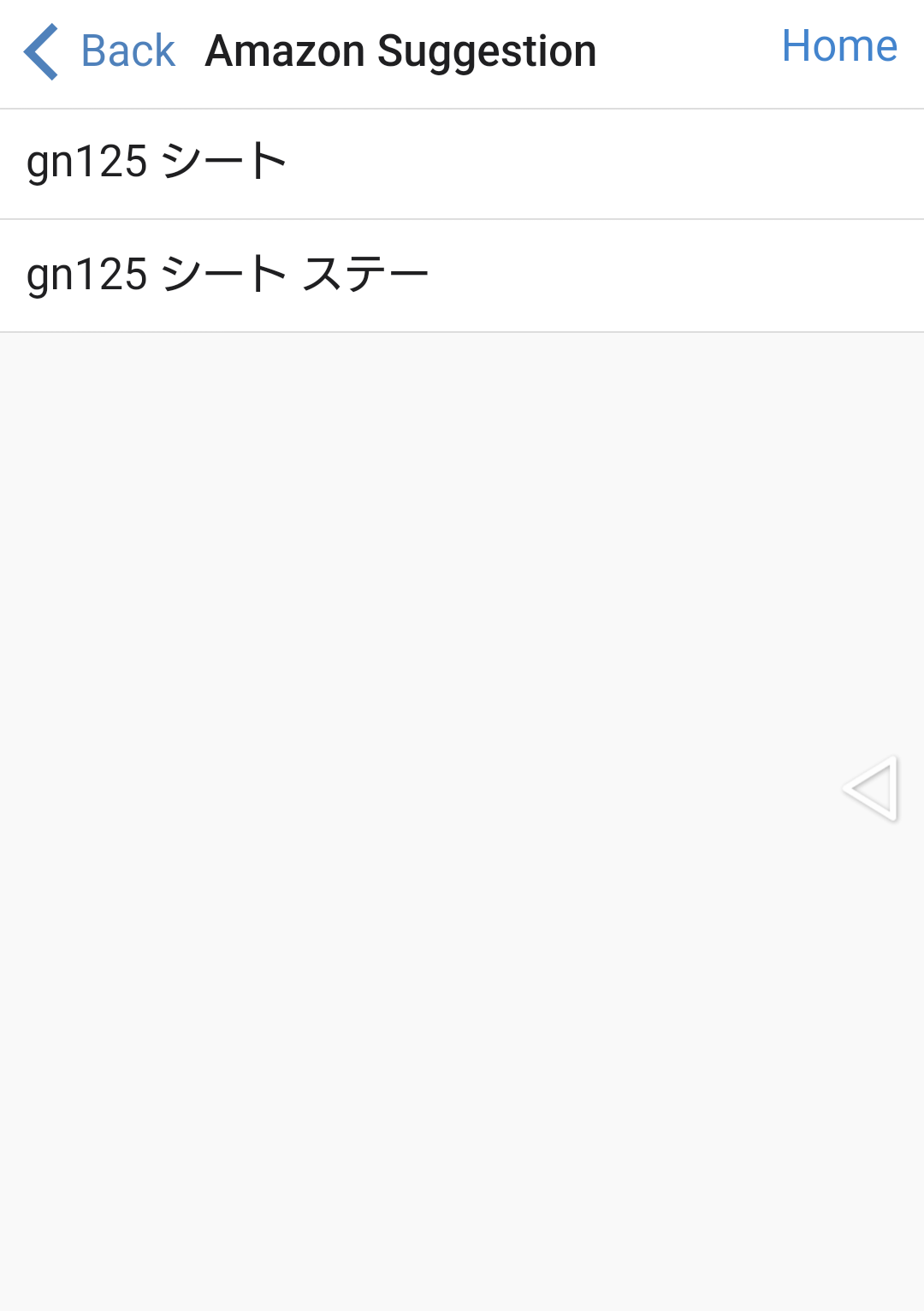
Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ

Onsenui Ons Splitter Navigator Tabbarを組み合わせて アプリっぽく 画面切り替えする 開発作業ログ Sakae Note

Onsen Ui 1 コンポーネント Mlab

Monaca Onsen Ui ナビゲーション型のページのひとつに スライディングメニューを組み込むコード Oki2a24

Onsen Uiが目指すもの

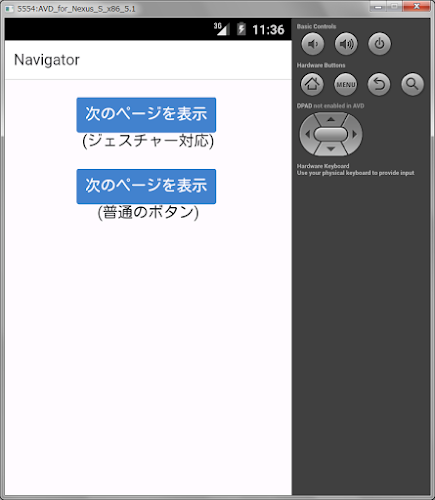
Onsenuiを使ったページ遷移の実装2 Navigator編 The Sky Is The Limit

1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit

コーディングわずか3行 A Frame Monacaでvrアプリ作ってみた ヘッドウォータースのブログ Technote

Onsen Uiのons Navigatorを使ってみる Cly7796 Net

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

Javascript Onsenuiのons Pull Hookを作動させたい Teratail

Monacaにおけるonsen Uiのタブバーを用いたときのcssやjavascriptの有効について スタック オーバーフロー
Ons Navigatorの中でons Tabbarを使う Onsen Ui 新米se マーケティングを学ぶの巻

Onsen Uiを使ってみる Cly7796 Net
Onsen Uiとjqueryを組み合わせてスマートフォンwebサイト ハイブリッドアプリを作ろう アシアルブログ

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Onsen Ui 1 コンポーネント Mlab

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Wr Ep6krbuv49m
Onsen Ui Ons Navigator の中に Ons Template を複数定義しようとしてハマった とりあえずphpとか
Ons List Itemを利用して Iphoneみたいなページ遷移を伴うセレクト形式を作る お勉強ぶろぐ

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Onsen Uiでスマホサイトを作る その1 Footmark

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ

ハイブリッドアプリ開発チュートリアル Ionic4 Onsenui Windiiテック

Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る

Javascript Onsenui Vue の画面遷移の方法がわからない Teratail

Onsen Uiでスマホサイトを作る その2 Footmark

Onsen Uiをはじめよう Onsen Ui

Iphone X に対応したモバイルサイト Cordova アプリの作り方と注意点 By Naoki Matagawa Medium

Ons Navigatorによるページのスタック管理について Qiita

Monaca Onsen Uiの動きを理解するには Hato Poppo Project

Onsen Ui Vue Mbaasでカンファレンスアプリを作る その1 ニフクラ Mobile Backend Mbaas お役立ちブログ

Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit

Onsen Ui Vue Navigator Outside Tabbar Senmyou S Blog

Onsenuiを使ったページ遷移の実装 1 Youtube

Onsen Uiをはじめよう Onsen Ui

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

Q Tbn 3aand9gcrbws3ured3nsuo0kq7zuchlgutoimygpz21g Usqp Cau

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Javascript Monaca Onsenui Ons Search Inputでiosのキーパッド 改行 検索 に変更させたい Teratail

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ

1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit

Onsenuiを使ったページ遷移の実装2 Navigator編 The Sky Is The Limit

Onsen Ui が Vue Js を完全サポート モナカプレス
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Onsen Ui 1 コンポーネント Mlab

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

新宿 代々木の Html5でスマホアプリが作れる しかも美しいuiで By 橋本 博一 ストアカ
Onsen Ui ページナビゲーション Footmark

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Onsen Ui初心者がハマりがちなポイント Spaについて Qiita

1 3 Ui開発 Onsenuiを使った画面内スクロールの実装 Ons Carousel The Sky Is The Limit




