Outline None 消えない
この資料はMeguro.css#4のLT資料です。 メニューのドキュメントアイコンより「Start presentation」クリックでプレゼンテーション.

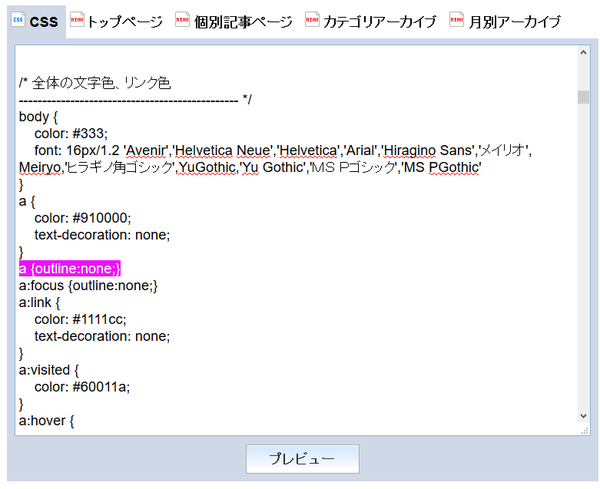
Outline none 消えない. 次のようなスタイルが指定されたサイトを見かけることがある。 * { outline:. None が効かない)にハマる。 IE で li. CSS 文字の下線が消えない!? HTML CSS 初心者.
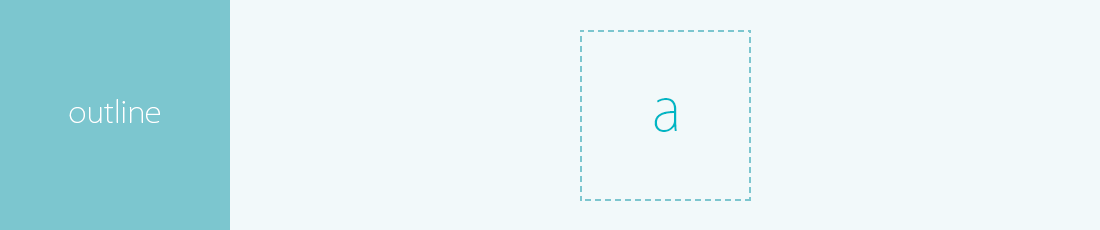
Outline の値を 0 または none にすると、ブラウザーの既定のフォーカス表示を削除します。要素が操作できるものであれば、視覚的なフォーカス表示が必要です。. DataGridViewでセルの境界線が消えない - y4yama 07/11/21-16:06 No.6571. まず, outline と border を 0 にしてボーダーを消しています.
A img { border:none }を指定しても画像下の線が消えない時の対処法です。 なぜ効かないのかaタグの中にimgタグがあるからです。 例: &. None // ① } “outline:. None;} としました。 作業しているうちに、きちんと消えていたリンクのアンダーラインが付いているのに気づきました。 すべてにではなく、数行なのです。付いてないところもあります。.
Css - 青い枠 - outline none 消え ない Chrome/IE9で画像の枠線を削除する (11) ChromeとIE9のすべての画像に表示される細い枠線を取り除こうとしています。. ※参考 Microsoft Edge リスト要素の記号が消えないバグ(list-style:. About CSS Androidでタップ時、オレンジの枠が消えない場合 15.9.7 web.
今Webサイトを 制作しておりまして 現段階としては レスポンシブに対応させているところでございます。 画像を見てもらえれば分かると思いますが レスポンシブで必要ない要素はdisplay:none;にて 領域ごと削除しておりますが なぜか、このIT MASTERの隣の ボーダーだ. Css - 要素 - outline none 消え ない input type="image"はChromeで不必要な境界線を表示し、IE7ではリンクが壊れています (4). Microsoft Wordのアウトライン機能 Microsoft Wordのアウトライン機能とは? Microsoft Wordのアウトライン機能とは、文書を構造化する事が出来る機能になります。 そして、それぞれの段落に割り当てたレベルに応じて、自動的に連番を割り振る事が出来る仕組みになっています。.
この場合、"ProductStyleFinish=None (製品のスタイル 仕上がり = なし)" がテーブルに表示されないことに注目してください。 In this case, notice how ProductStyleFinish=None does not appear in the table. ただ*DOMからは消えないのでHTMLコード上では存在していることになります。ブラウザの開発者モードで確認してもらうと、HTMLコードの中にdisplay:noneをしたものが残っていると思います。 DOM:Document Object Modelの略。 visibility:hidden;. Pythonの配列(リスト)からNoneを削除したい。 Pythonで複数のデータを処理すると処理するリストにNoneが紛れ込むことがある。 Noneは数値でも文字列でもないので処理が難しい。 今回はそんなNoneをリストから削除する方法を紹介する。.
OPEN CAGEのWordPressテーマ「ハミングバード」や「ストーク」を使っていて、PS Auto Sitemap」というプラグインを導入すると、サイトマップのデザインが崩れてしまう。 具体的には、リストの点が消えずに不自然な位置に表示されてしまう。 そのままでも見れないことはないが、どうにも気持ちが. 輪郭線を描きません。outline-width は 0 です。 dotted. 先日、構築データを確認したところ、IEとMicrosoft Edgeのブラウザ限定で生じるバグ、ul li要素のマーカーが消えないエラーに遭遇しました。 ※参考 Microsoft Edge リスト要素の記号が消えないバグ(list-style:.
CSS で table(テーブル) の border(枠線・ボーダー)を消すには 、border プロパティの 値を「none」に設定します。セレクタで対象を特定することで、全ての枠線を消したり、一部(特定)の枠線だけを消すことができます。. を使用します。 ただ、これでは消えない場合があるのでその場合は HTML のタグ内に onfocus属性 を使用して対処します。. Outline は borderプロパティと同じスタイル・色・太さ の値なので、プレビューは13-1borderと borderのショートハンド でご確認ください。.
DataGridViewでセルの境界線が消えない - 魔界の仮面弁士 07/11/22-15:56 No.6574. HalionOneの音色が全部表示されないか、または一部表示されない場合の解決策をご説明します。 ※Cubase 8.5. See the Pen ボタンをクリックしたときの枠線を消す2 by aiiro on CodePen.
を使います。display と visibility の操作はまぜないようにします。 display none と visibility hidden の違い. Aタグやbutton要素でクリックしたときに出る枠線を消すには、 CSS の outline:. そして background を transparent にすることで背景色を透明にすることができます.
要素ごとに css を当てていくのがめんどう、よく分からない、細かいことは気にしないのであれば。 *:focus { outline:. } input 要素のフォーカス時に線が付くのは知っていましたが、まさか tabindex 属性の付いた要素に対しても線が付いてしまうとは。. DataGridViewでセルの境界線が消えない - まりん 07/11/22-13:33 No.6573.
インラインでHTML中に書いたJavaScriptを外部ファイル化する。 です。 display:noneの問題の原因と対策 なんですけど。 まだ、「display:none」の問題が残ります。. More than 1 year has passed since last update. Mouseupしたときにoutlineが復活する。やだ。 buttonのonclickでthis.blur() MDN:element.blur() holdしてるときにoutlineがでる。やだ。 「outlineが見えていない」じゃなくて「focusがはずれる」だ。やだ。.
Border との違いはもう1つ。 outline-offsetプロパティがあること。 これは要素の外側に余白を取ってアウトラインを配置できます。. CSSinput の初期値で変な枠線がでるのを消す 追記: 本件アクセシビリティが考慮されていない対応なので参考になさらないようにしてください。 かなり前の記事ですが、まだ一定数着地してしまう方がたがいるようなので、間違え事例として削除せずに残しておきます。. Html - 青い線 - outline none 消えない クリック時にボタンの周りのフォーカスを削除する方法 () 私のボタンは、それらをクリックするとすべてがハイライト表示されます。.
青い線 青い枠 無効 消す 消えない 枠線 効かない クリック none chrome css google-chrome input border CSSを使用してテキストや画像に透明な背景を与えるにはどうすればよいですか?. 黒い点(・)が消したいのに消えない! ホームページ制作をお手伝いした、とあるECサイトでお気に入り機能追加して、お気に入りの一覧ページ作ったんですが、プラグインがリスト吐くので項目に黒い点(・)が。 しゃーない、消すかーとCSSに list-style-type:none;. DataGridViewでセルの境界線が消えない - まりん 07/11/21-09:57 No.6569.
のみでドットが消えないのは、リストマーク用の背景画像が指定されているためです。 上記の方法でリストマークが消えない場合、以下の記述をCSSに追加してください、 編集するファイル:style.css(末尾に追加) 追記する内容:. これは、この場合、"Product (製品)" テーブルにあるすべての "Color (色)" の値が最初に Power BI により選択された.

サイトナビゲーションのセマンティクスを適切に実装する Issue 1522 Tokyo Metropolitan Gov Covid19 Github

Css フォームのボタンのクリック時の点線を消去するスタイルシート コリス

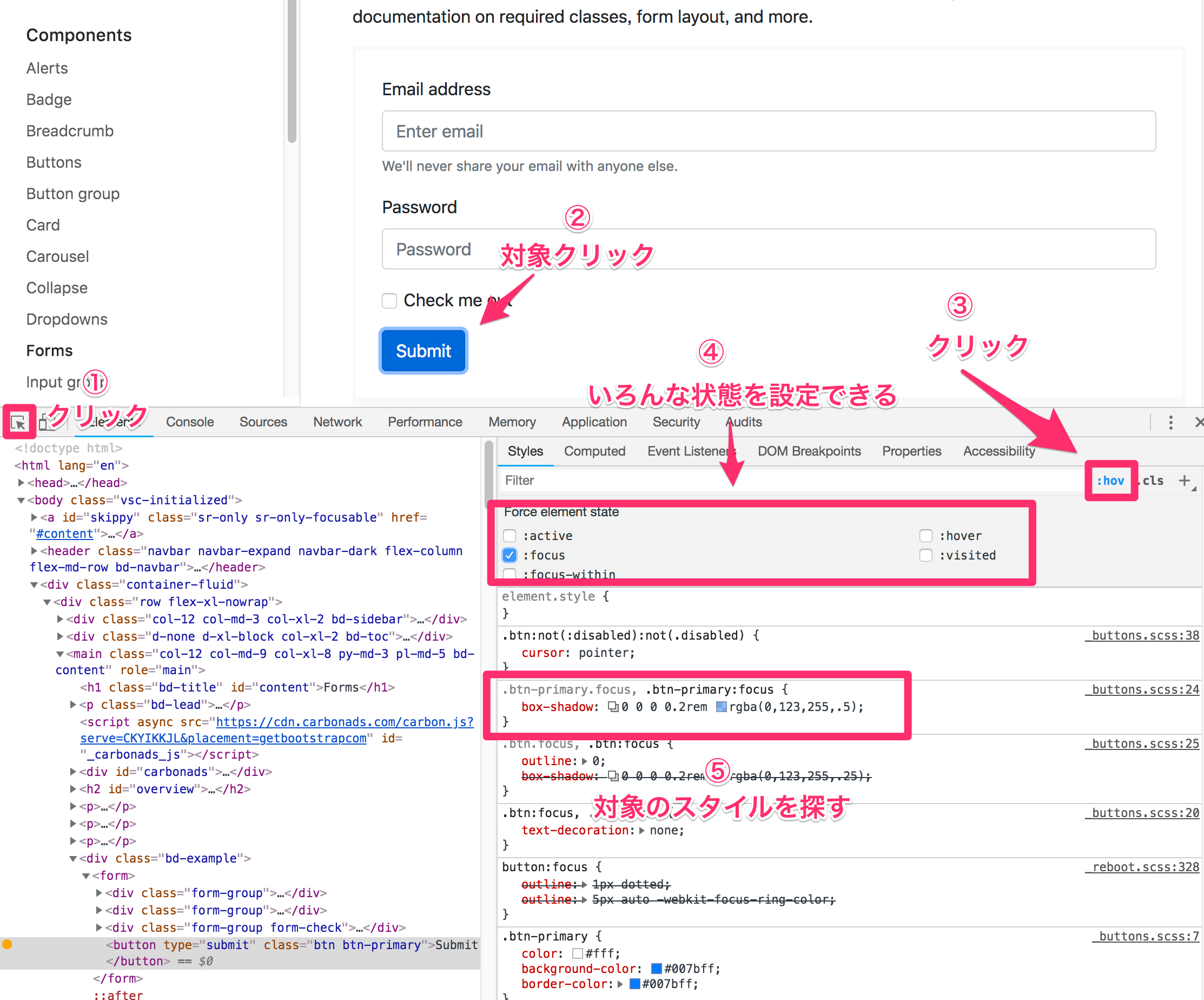
Bootstrap4によってボタンやフォームに適用されるスタイルを無効化する方法 Developers Io
Outline None 消えない のギャラリー

Q Tbn 3aand9gcrxbsn1x8ldajovknqg8bvddfjkn Qyhwcfaw Usqp Cau

Css でリンクに出てくる点線を消す方法 Pop1280

Css Form用のリセット設定 ノーマライズcss リセットcssとの比較 クモのようにコツコツと

Outline None Yamascrapbox

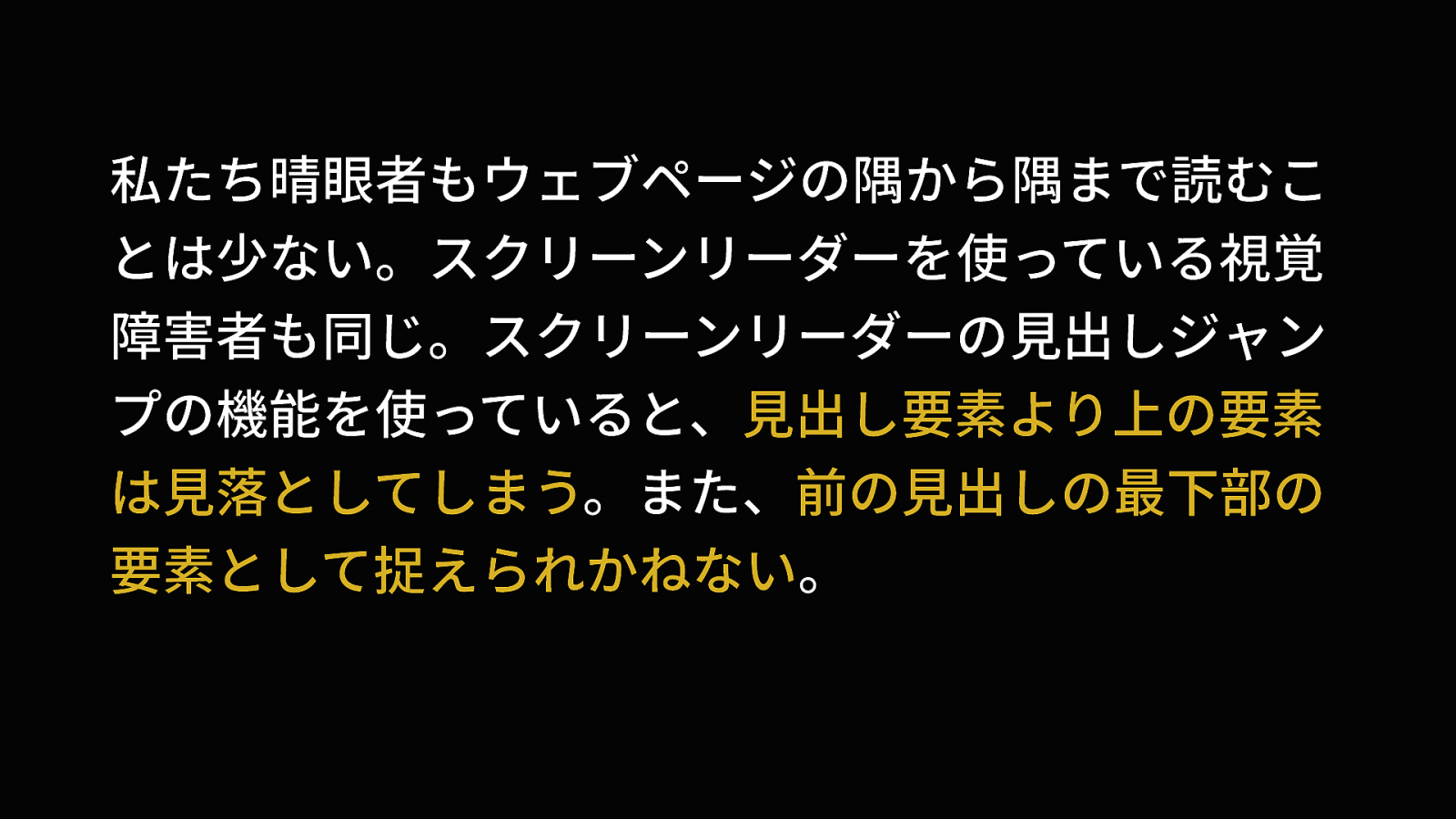
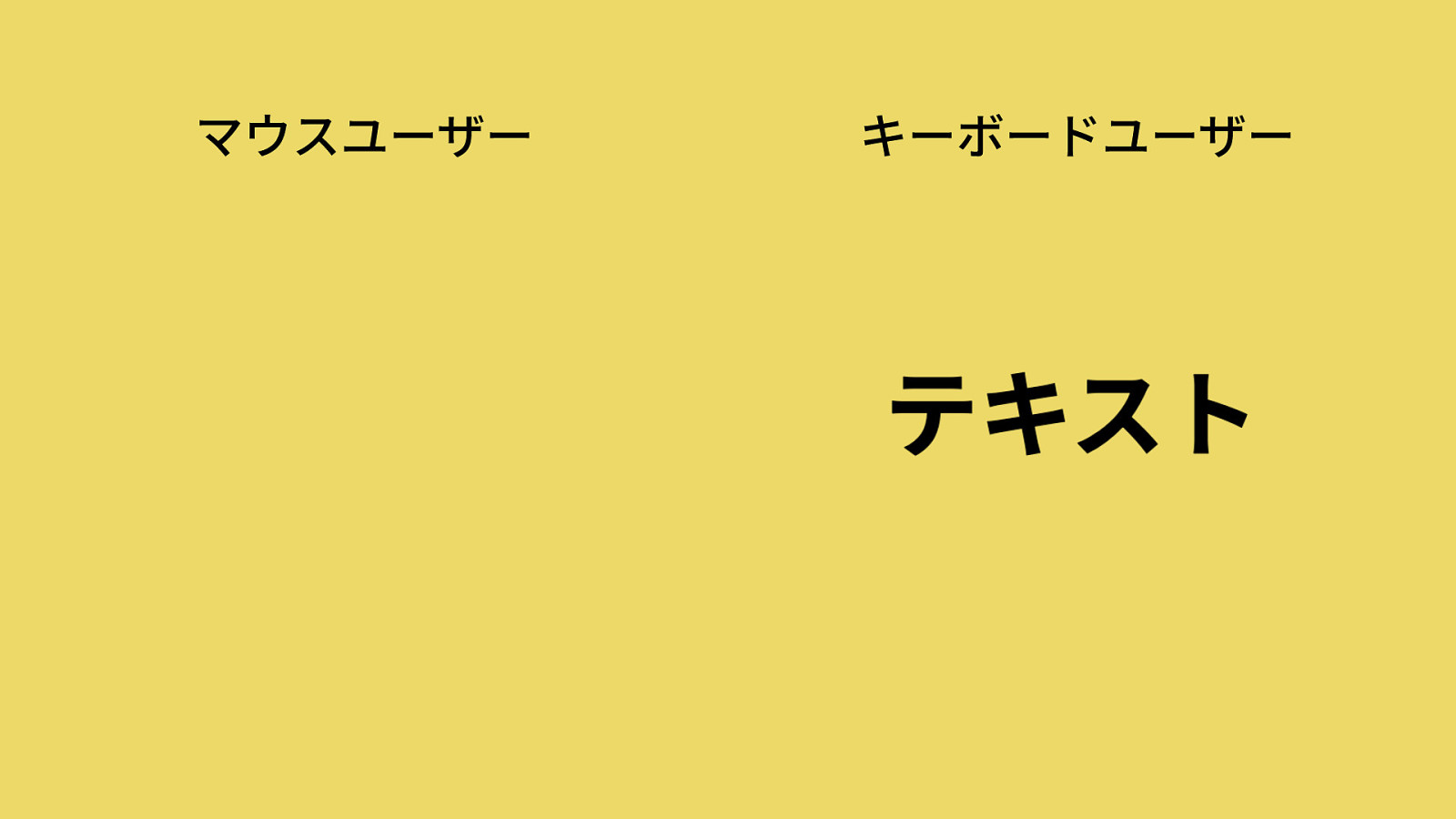
アクセシビリティを高めるcss

Html Cssでaタグやbutton要素でクリック後のoutlineが消えない場合の対処法 ツナグツナガル

Css Visitedのスタイルが効かない問題 ゆずどっとこむ

リンクの残像 点線 を消す方法 チラシの裏

Cssでボーダー 枠線 を消せない いっさいがっさい

Cssでボーダー 枠線 を消せない いっさいがっさい

Javascript Jquery フォームの枠線 Teratail

アクセシビリティを高めるcss
Outline None 消えない Ajlauramx48のブログ

Jquery めも352

アクセシビリティを高めるcss
イメージマップの境界線を消す方法 改訂版 Mmmmmmmmemoooo ポワワ

フォーム周りで覚えておくと便利なcss Snippets Nxworld

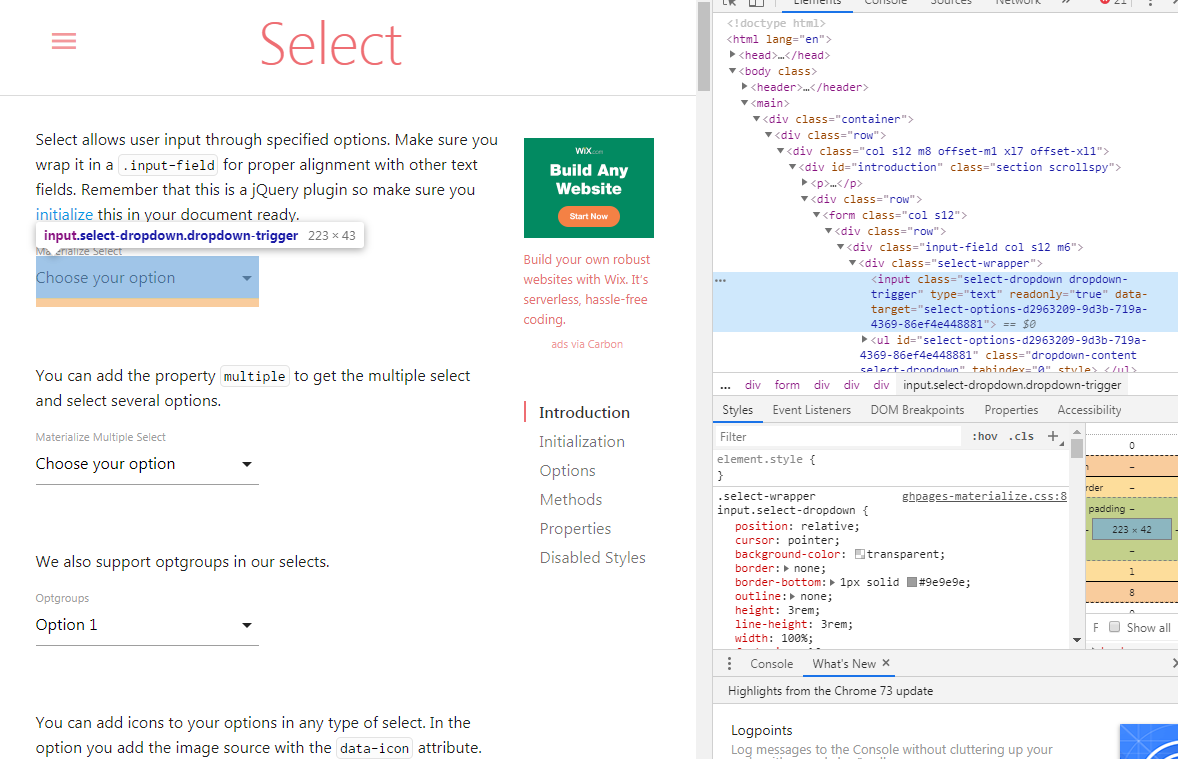
セレクトボックスのcss適用が意外に難しい Qiita

Absoluteやz Indexも怖くない 背面にある要素を選択したい時に使えるpointer Events None ここつぶ

Cssコーディング編 2個の箱を連結した検索ボックスの作成方法 Takablog

Outline None Yamascrapbox

フォーム周りで覚えておくと便利なcss Snippets Nxworld

ツナグツナガル

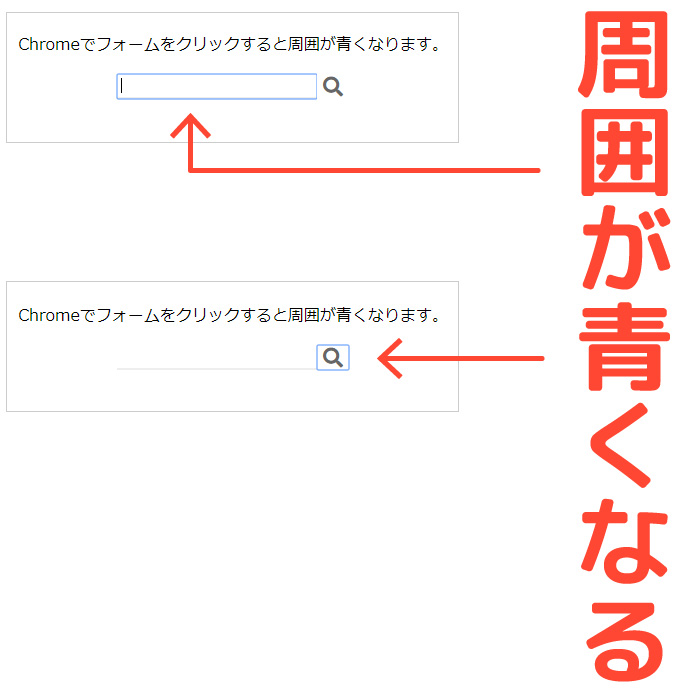
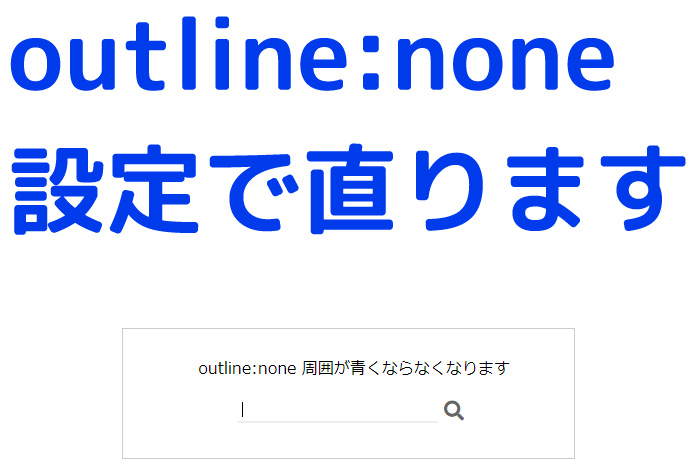
フォームクリックで周囲が青くならないようにする ホームページ制作 オフィスオバタ

アクセシビリティを高めるcss

Q Tbn 3aand9gctpsdt0ljpgpxv9l3ci8gszt0ppbwfnakdlpg Usqp Cau

Q Tbn 3aand9gcq14rtkrczpg7n2vrbdbnsclrhej9sbrpq Sa Usqp Cau

リンクのアウトラインを消したい リンク A要素 のためのcssリセット その他リンク周りのcssを整える Web Design 覚え書き

Php Submitをした時 どうしてもフォームに値が設定できないとき ベルメールさん Com

Q Tbn 3aand9gcqu40wwq8v0im38p9pqgujfzn4bqwj53ewufq Usqp Cau

Ue4 Vrで持てる物にoutlineを表示してみる Ue4を極めたい

Outline None Yamascrapbox

Outline None Yamascrapbox

2 24 Cssでのフォームカスタマイズ

2 24 Cssでのフォームカスタマイズ

アクセシビリティを高めるcss

Cssでボタンをクリックしたときの枠線を消す方法 Public Constructor

アクセシビリティを高めるcss

フォームクリックで周囲が青くならないようにする ホームページ制作 オフィスオバタ

リンクをクリックしたときに表示される点線を消す方法 Cssテクニック Acky Info

フォームクリックで周囲が青くならないようにする ホームページ制作 オフィスオバタ

List Style Type None が効かず黒い点が消えない時 株式会社 ネオ コア
Css関連のまとめ

Css Firefoxでリンクをクリックした後に表示される 枠線 を消す方法 あれ アイデアハッカー
クリックやタップしたときの青い枠や四角を消すcss くらげになりたい

Wordpress Shortcodes Ultimate のcssをカスタマイズする方法 Nankamo

Q Tbn 3aand9gcry45yz3wfx Pahd A1tz Mbg8enil8kg1xbw Usqp Cau

Css フォームのボタンのクリック時の点線を消去するスタイルシート コリス

Outline None Yamascrapbox

アクセシビリティを高めるcss

リンクをクリックしたときに表示される点線を消す方法 Cssテクニック Acky Info

クローム Google Chrome の謎の青い枠を消す方法 Css カケウェブ Html Css Jquery Cmsなど

アクセシビリティを高めるcss

リンクをクリックしたときに表示される点線を消す方法 Cssテクニック Acky Info

Htmlのdetailsで折りたたみできる要素を作成する
Cssでボタンをクリックしたときの枠線を消す方法 Public Constructor

Q Tbn 3aand9gcsmruaqlxfeyeswkewgjz Bz1k529jwh6bg Usqp Cau

Q Tbn 3aand9gcsepedesuynltutgf47iqqtescwv3e43ygsbq Usqp Cau

リンクをクリックしたときに表示される点線を消す方法 Cssテクニック Acky Info

Outline None Yamascrapbox
Outline None Yamascrapbox
Css Button押したときに限りfocusしつつoutline出さない 10bace Log

Bootstrap4によってボタンやフォームに適用されるスタイルを無効化する方法 Developers Io

Css リンクをクリックしたときの点線を消す At Softelメモ

フォーカスされたテキストボックスの太線の外枠を表示しないようにする

Chromeアップデートによりクリック時に黒い太枠が 消す方法は Ray U

Css Androidでタップ時のオレンジの枠が消えない場合 Metrograph Jp

Css リンクをクリックしたときの点線を消す At Softelメモ

Htmlとcssで罫線入りメモ帳をつくる 保存不可 Qiita

躓いたポイントまとめ とりあえずテーマができました Yanalog

フォーム周りで覚えておくと便利なcss Snippets Nxworld

リンクをクリックしたときに表示される点線を消す方法 Cssテクニック Acky Info

コピペok Cssでhtmlのダサいフォームをおしゃれにする方法 Webkore
Css Button押したときに限りfocusしつつoutline出さない 10bace Log

Cssの Focus擬似クラスを使って 入力中のフォームをデザインしてみる Go Nextブログ

リンクをクリックしたときに表示される点線を消す方法 Cssテクニック Acky Info

Wordpressテーマ Stork でリストマークが消えないときの対処法 ギガログ

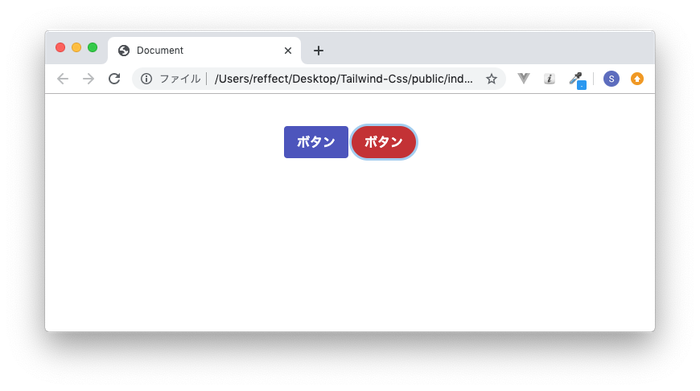
初めてでもわかるtailwindcss入門 1 アールエフェクト

フォーム周りで覚えておくと便利なcss Snippets Nxworld

自作ホームページ内のリンクで 戻る ボタンで戻ってきた後 リンクの周りに表示される点線の枠を非表示にする方法 その他 インターネット Webサービス のq A 解決済み Okwave

Javascript Javascriptでhtmlのselectタグを生成したいが 状況によって動かなくなってしまいます Cssフレームワークはmaterializeを使用 Teratail

Cssでボーダー 枠線 を消せない いっさいがっさい

Q Tbn 3aand9gcs 86bjpvftuys16lh0wzo8jkirnsttgucjlq Usqp Cau

Html Css Htmlでclassを消すと変わるのに Cssでclassを消すと何も変わらない現象 Teratail

もうoutlineを消さない クリック タップ キーボードのイベントを判定してくれるjsライブラリ What Input Tips Note By Tam

2 24 Cssでのフォームカスタマイズ

Q Tbn 3aand9gctnhsxbdghmmfs05mhqxblevmlhr6v Ma7eea Usqp Cau

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Css でリンクに出てくる点線を消す方法 Pop1280

Outline None Yamascrapbox

Htmlとcssで罫線入りメモ帳をつくる 保存不可 Qiita

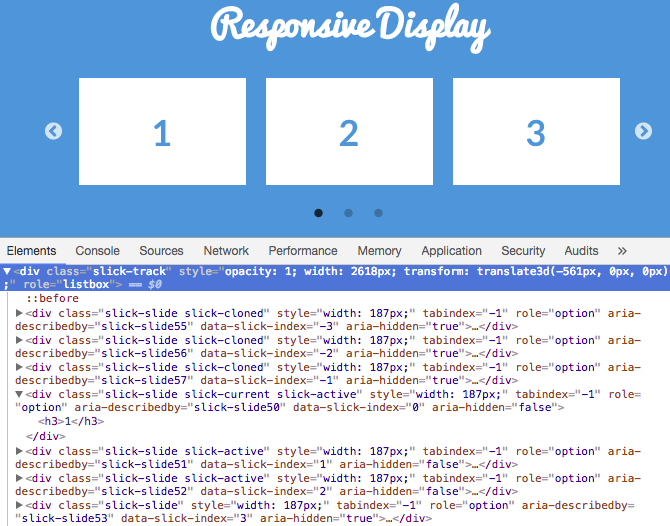
アクセシビリティ カルーセルで突っ込まれた点をメモメモ バシャログ
Cssでボーダー 枠線 を消せない いっさいがっさい

躓いたポイントまとめ とりあえずテーマができました Yanalog

アクセシビリティを高めるcss

初めてでもわかるtailwindcss入門 1 アールエフェクト

リンクをクリックしたときに表示される点線を消す方法 Cssテクニック Acky Info




